多年来,“主页”按钮提供了指南针玫瑰,北极星,导航员的能力,重新组合到熟悉的舒适的主页,无论我们已经深入到一个网站。然而,随着用户在浏览错综复杂的网页时变得更加流畅,拥有一个突出的主页按钮正成为一个不必要的导航拐杖——这是网页设计师越来越回避的视觉障碍。
通过选择Home按钮…我们能够提供更好的用户体验。
因为主导航代表了我们要求用户做出的一系列选择,所以只提供最重要的内容类别作为选项是很重要的。通过从这个列表中选择home按钮,简化了决策过程,我们能够提供更好的用户体验。
在越来越精通技术的人群中,home按钮与那些不使用它就可以轻松浏览普通网站的用户无关。在你的站点的主导航中保留一个空间,当其他地方存在同样的功能时,会浪费宝贵的房地产。
;
没有一个地方像家里的按钮
设计网站时,首要考虑的是网站层次结构中的用户体验。如果他们不能轻松浏览你的网站,你的客户可能会失去他们的位置,感到沮丧和完全离开。如果你在网上销售产品,这意味着降低你的转化率和可能的收入。它不仅占据了可用于获取更重要信息的空间,而且常常增加了不受欢迎的选择。
客户有不同程度的体验,很容易分心,可能需要一些上下文提示来帮助他们在浏览您的网站时保持自己的位置;无论网站有多小或有多组织。因此,在对站点进行更改之前,必须充分考虑用户群的人口统计信息及其对web的理解程度。例如,如果你的用户主要是婴儿潮一代,他们可能需要额外的指导,年轻用户将不会有麻烦。尽管删除home按钮有很多优点,但您必须确信这样做会缓解用户体验,而不是阻碍用户体验。
那么,你是如何从一个家庭按钮的舒适感中解脱出来的呢?我们如何创造足够的便利,使访客不必返回家中,同时仍然提供安全感由主页按钮提供?有一些网页设计策略可以很容易地为所有人提供便利:
;
可点击的徽标
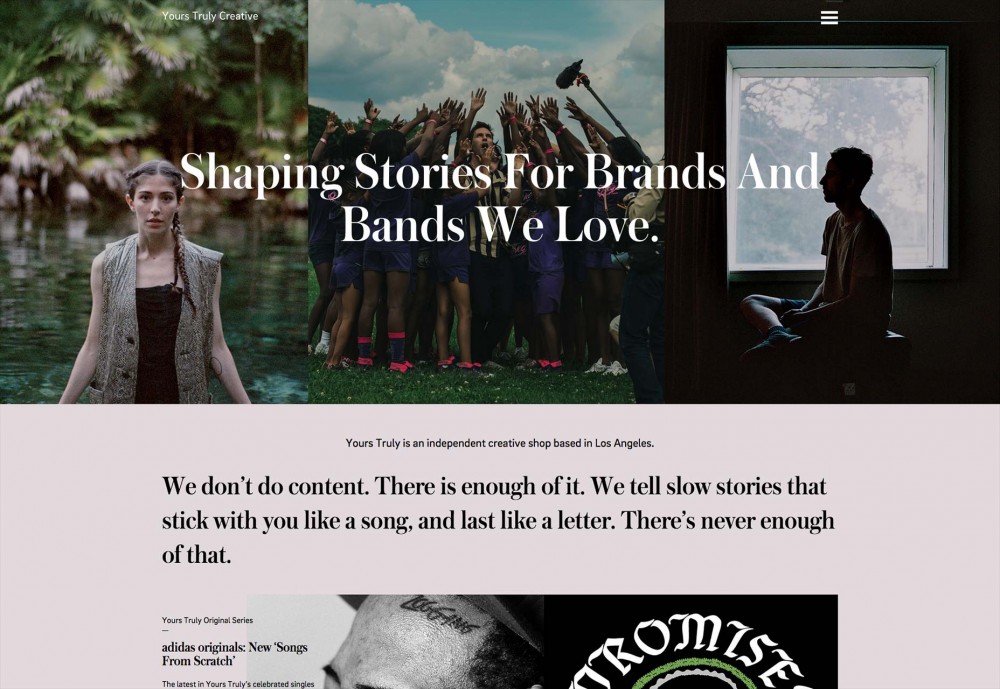
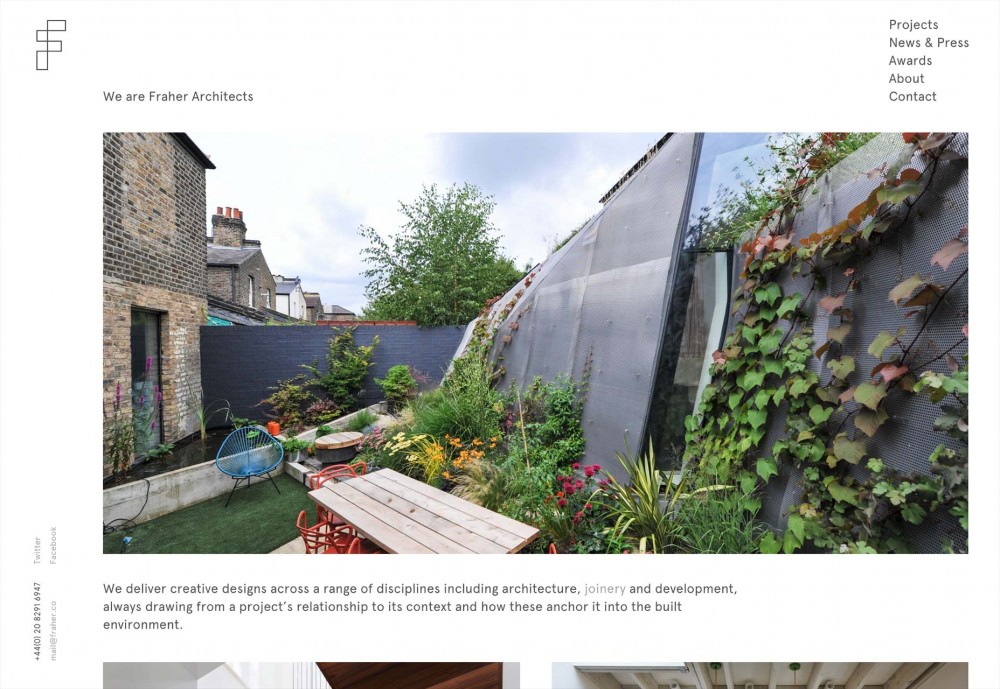
它已经成为一个标准化的网页设计模式,使公司的标志可点击,因为这可能是最熟悉的替代用户的主页按钮。
因为大多数网站已经在标题中突出显示了徽标(通常在左上角或中间),所以这是一个返回主页的便捷快捷方式。当一个公司的标志总是出现在页面上,充当一个永久的“主页”按钮时,设计模式就更有用了。

型

型

型

型

型
;
面包屑
如果您的站点更大或层次结构复杂,您可以考虑使用“breadcrumb trail”来向用户提供他们在站点组织中的位置指示。breadcrumbs可以用于以多步骤的形式显示您的位置、深层次的导航,甚至在浏览按各种类别组织或筛选的商店项目时也可以使用。面包屑是链接,通常位于网页顶部,以一种不引人注目的方式描述你在网站层次结构中的位置。当你从一个页面转到另一个页面时,它们会准确地显示你在站点中的位置,并提供一种方法来移动你想要的步骤数量——如果需要的话甚至是主页。
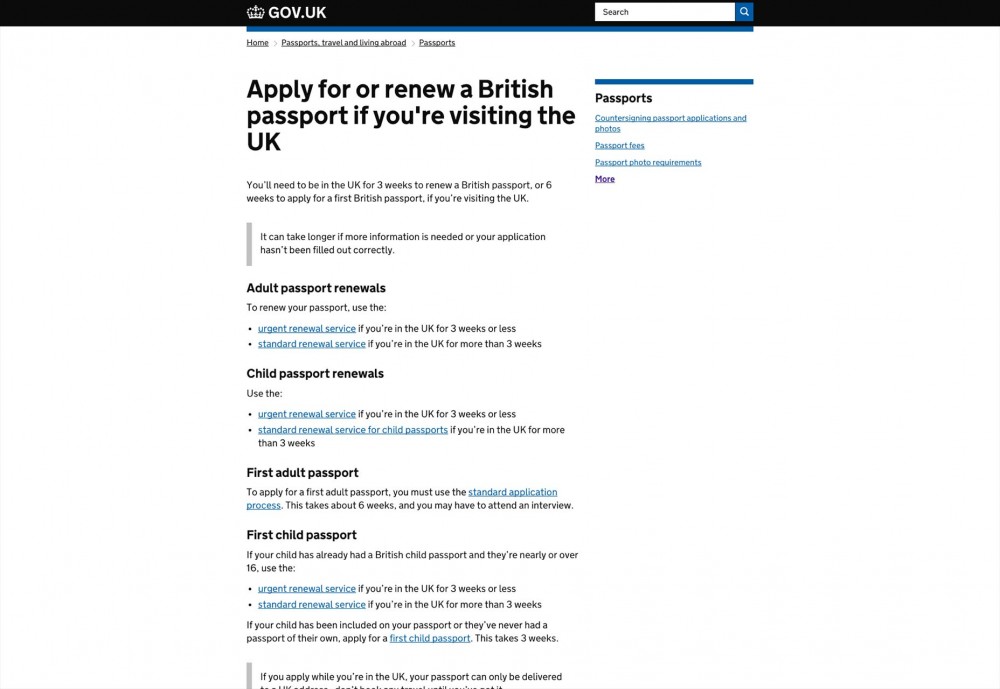
一个非常传统的面包屑导航的好例子是gov.uk网站。当你深入浏览他们的网站时,他们的面包屑也会出现在页面的顶部,让你轻松回家。如果你的站点和他们的站点一样拥有密集的组织结构,这是一个很好的考虑。
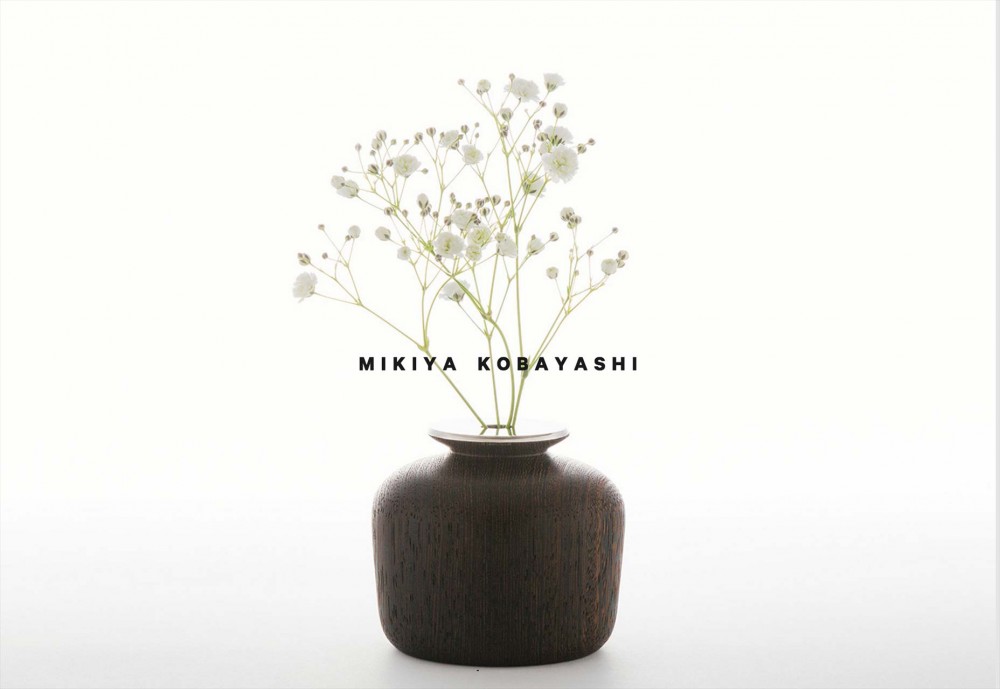
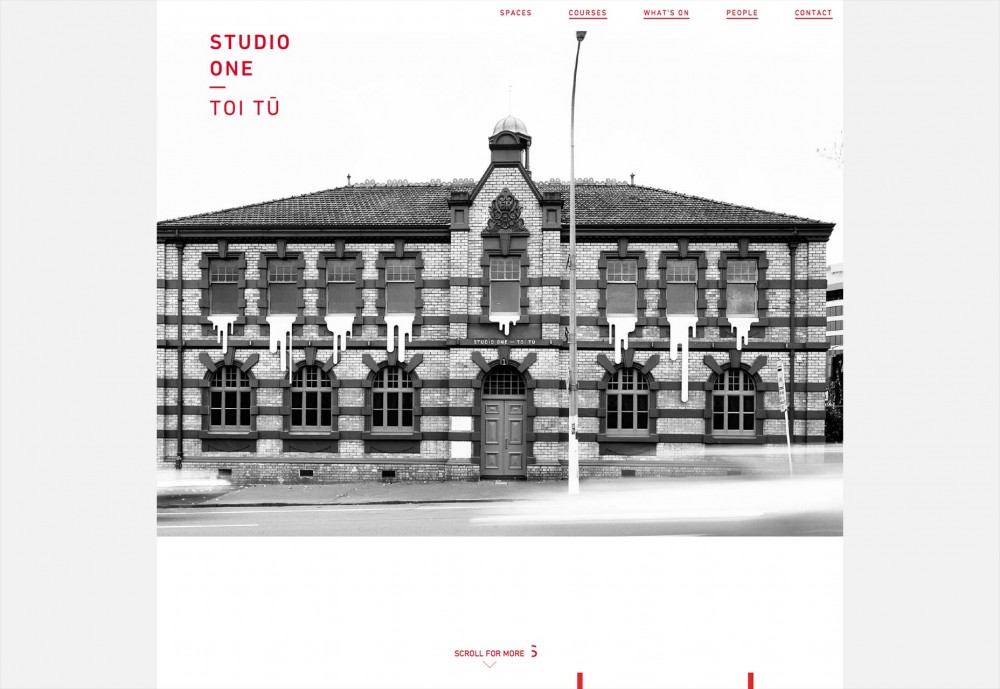
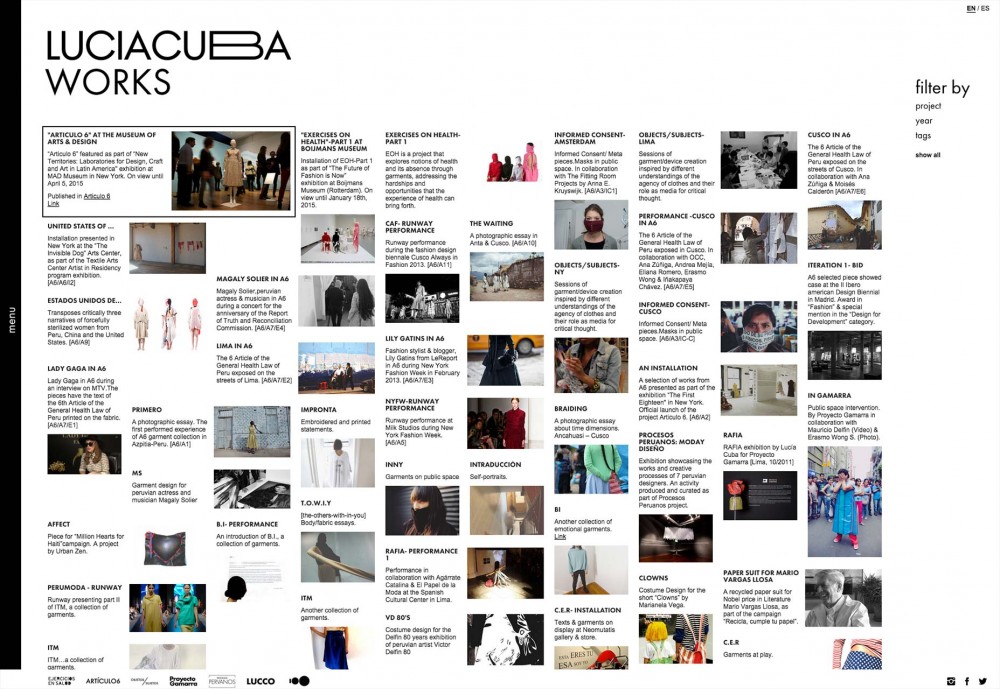
但是,使用breadcrumbs的不仅仅是复杂的站点:luciacuba.com使用其徽标和部分标题作为breadcrumbs来提供文档树的备份路径。



;
页脚
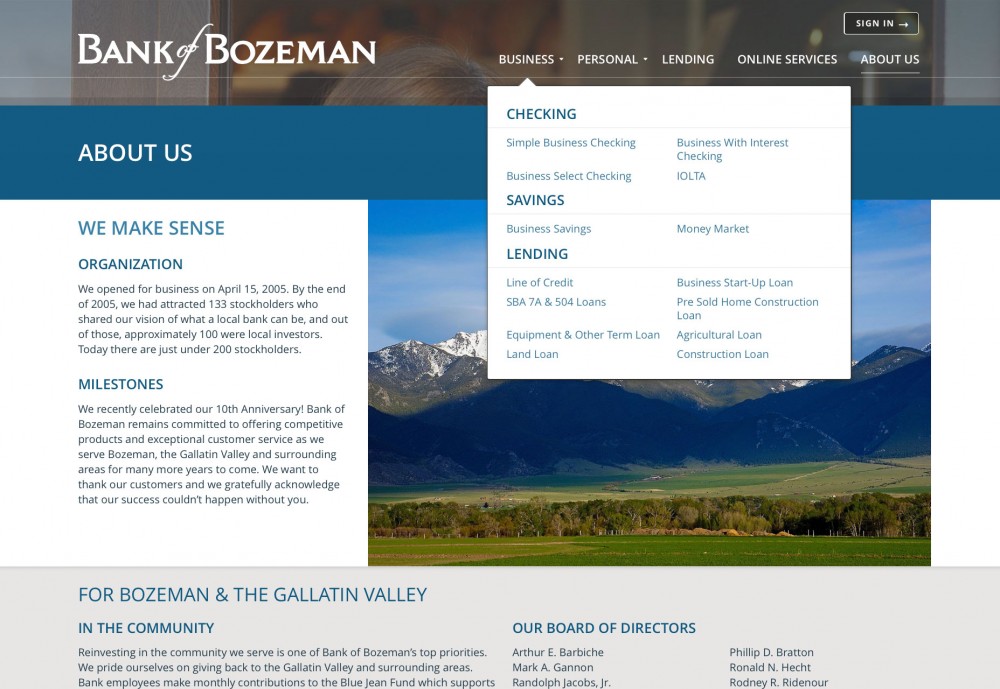
网站页脚是另一个值得信赖的备用页面;页面底部是一个用户熟悉的所有级别的网站知道去有价值的信息。网站层次结构的完整视图可以放在页脚中,也可以简单地放在比主导航提供的更大的网站导航子集中—通常包括主页按钮。这种方法提供了一个退步:即使你的用户正在寻找在主导航的清晰和简单的选择中没有提供的东西,在页面底部也会提供网站的结构。
2015年美国国际集团设计会议的迷你网站包括一个主页按钮,不是指向迷你网站的首页,而是指向美国国际集团的主页。Wilson Quarterly和Onion都使用徽标标记将其从页脚链接到主页,但重新设计后会将其与其他有用的链接混合在一起。

型

型
;

型

型
;
关注用户体验
良好的用户体验设计侧重于创建一个成功的用户旅程,以便创建参与和返回的访客,以及在电子商务网站的情况下,购物者。尽管有许多工具可以帮助您更频繁地进行转换,但消除不必要的导航选项(如Home按钮)是简化访问者浏览网站过程的重要方法。
减少用户的决策和认知负荷将有助于鼓励更多的转换
亚马逊、苹果、twitter和wikipedia等大型组织已经不再使用home按钮,因为home不是交互的主要来源,而仅仅是一个提供特色服务、促销或目录的位置。
游客迷路后最有可能回家。从你的导航中删除home按钮应该只是让用户通过你的网站的过程变得直观和没有挫折感的一步。减少用户的决策和认知负荷将有助于鼓励更多的转换、购买、视频观看、文章阅读,或者网站帮助访问者完成的任何任务。










Leave a Reply
You must be logged in to post a comment.