“kdsp”在品牌重塑logo的混乱时代,在崛起中,响应性成为新的性感,设计师们以“少即是多”的口号引领,我们只能感叹;设计世界将走向何方?
响应性标识的本质提供了一个全面的跨多种媒体,一个真正的响应性设计并不局限于上下文或收缩页面上的内容。微妙的设计考虑,如图标和标识也应该足够灵活,以遵循类似的上下文响应原则。
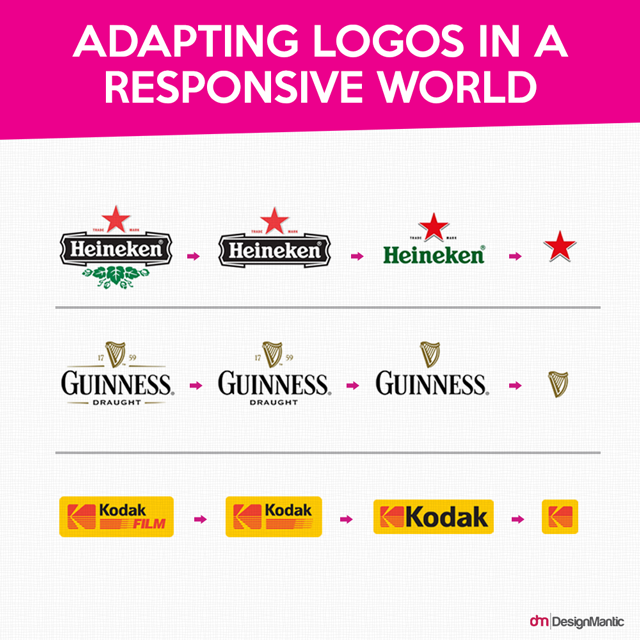
几年前,这种关于更改标识的疯狂、疯狂的讨论可能会被称为设计禁忌,招致自命不凡的品牌大亨们的愤怒。但如今,从巨大的广告牌到小巧的智能手表,任何东西都有可能使用公司的标识,因此,人们最初对这种可耻的“”想法的震惊正在消退。适应标志在一个响应世界“
”随着mobile-friendliness在网络风暴,标志设计师发现它越来越重要的向量适应任何和每个用户的屏幕大小,所以公司标志不是剥夺了其固有的含义或本质呈现在无数的决议。既然标识是品牌的基石,那么将它们硬连接到响应性web空间是很自然的。

这一概念要扎根,a是先决条件;能够以简单形象完美体现品牌价值的东西。这个挑战是一个很难解决的难题,即要创造出一种无论用于访问网站的设备是什么,都能继续充分说明一个品牌的东西。
让我们来看看如何设计可伸缩的徽标,而又不丧失品牌的个性:
“kdsp”无响应标识的最大困境是它们过于复杂;充满了细节和复杂的微妙。
在一篇由Matthew Fidge写的关于Just Creative的帖子中,很多人都不愿意看到。他们希望自己的标识能够承载组织传统和品牌价值。然而,拥有太多的元素只会让你很难放弃一个特定的元素,任何试图将其放入更小空间的尝试都会以设计噩梦告终。
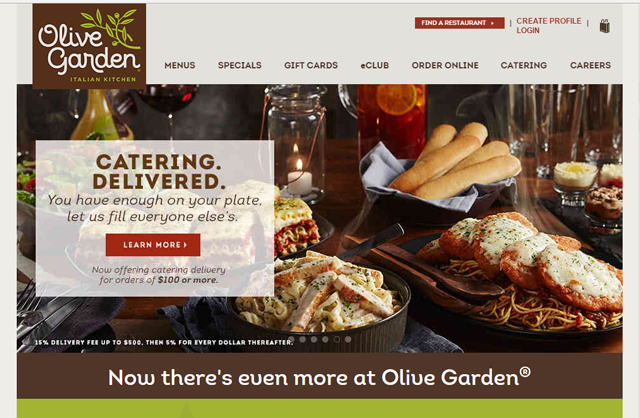
橄榄园的标识,虽然本身很有吸引力,但却提供了完美的设计难题。谁会忍心在不破坏设计的情况下,把它那异想天开的叶子上美丽而又巨大的字印去掉呢?
“kdsp”另一方面,没有办法渲染整个标志在一个更小的屏幕上,它结束在一个大的,混乱的,五颜六色的斑点,难以理解的欺骗!

来源:
持久的平面设计理念已经成为新的规范,标志设计师们正努力创建在不同尺寸下仍然清晰、加载迅速、比例优雅且具有最大影响力的标志。
这意味着发光、复杂的插图、颜色渐变、阴影和其他图形化的修辞被避免,以更简洁的审美,用更集中的形式代替多余的装饰。
减少了标识中的细节级别,从而提高了小尺寸标识的可读性。轮廓的元素可以被填充和倒置,梯度可以被变平,插图可以被重新绘制成图形形状,细的笔画可以被加粗,详细的形状可以被平滑。因此,为什么会变得如此受欢迎。

最近重新设计的MasterCard标志就是一个很好的例子。简化和现代化,新的品牌身份的万事达优化,以适应日益数字化的世界。
新标识告别了重叠圆圈上的扁平投影和不合适的无衬线文字标记。logomark可以在较小的分辨率上独立使用,而不会失去其可识别性。
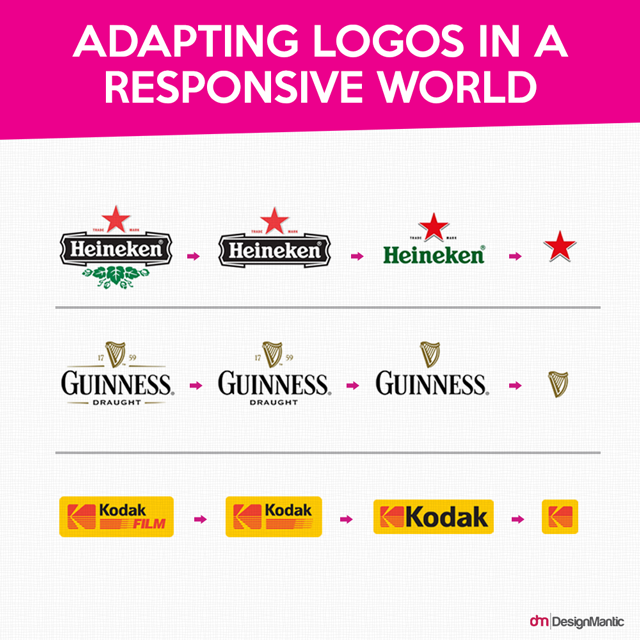
这里有一些标志的重新设计,证明少即是多!

2。“kdsp”所有精明的标志设计师都知道,创造经得起时间考验的多用途设计是明智的。当我们谈到响应性时,我们考虑的是质量、易读性和设计的调整。以迪斯尼为例,设计师乔·哈里森的项目“”,展示了如何简化标识以确认不同的屏幕尺寸而不丢失其标识。
“kdsp “虽然它是裸露的城堡元素,”华特迪士尼”的名字足以煽动情感依附于观众的品牌名称。缩小浏览器的尺寸,“迪斯尼”是一个更简单的品牌名称。由于迪斯尼的“D”是一个独特的标志,这个标志进一步缩小到识别该品牌所需的基本要素。

谷歌也选择了跟随潮流,对其标识进行了转换,将简单的蓝色“G”转换为一个字母,表示原标识的所有颜色,从而使标识所代表的内容毫无疑问。
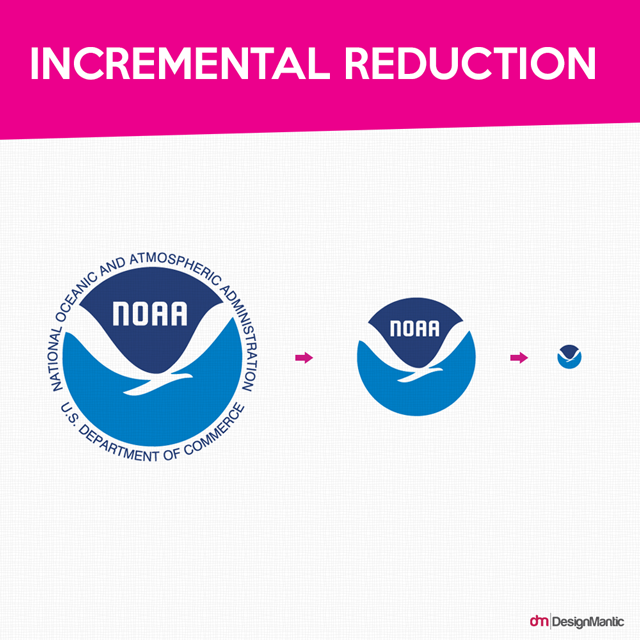
3。“kdsp”尽管人们相信,但由于物理上的限制,即使对标识做一些小的调整,也不会影响品牌身份和认知度。这里有一些想法来有效地缩放标识:

增量减少“kdsp”从乔·哈里森的实验的例子可以明显看出,你不需要在屏幕大小的最小变化上对你的标识做剧烈的改变。
当浏览器窗口缩小时,使徽标失去了一个细节元素,变得比以前更加抽象。
“kdsp”的标志与小字体的特点,特别是,逐步消除小字体可以创造奇迹。

抛弃了“kdsp”这个单词标记,当显示在一个较窄的浏览器中时,Hubspot很容易与它的单词标记分离。他们明白,一个简单的图标可以让用户更专注于体验和内容,而且不会让人分心。Domino的logomark分辨率足够高,因此它很快就能在较小的分辨率上摆脱文字标记。简化商标“

”

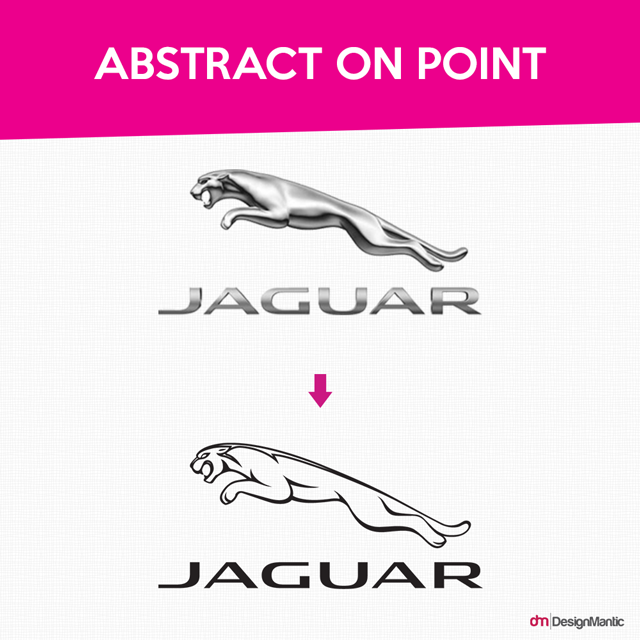
如果一个公司的logomark复杂到足以造成的威胁变成一个模糊的印迹混乱在较小的决议,或如果该公司将更好的可识别相对,最好放开logomark简化标识;就像Pizza Express做得很完美一样。“kdsp”如果你的公司有一个细节东方的logomark或华丽的文字,但你想保留的标志没有脱落任何元素,一个伟大的方法是使形象更加抽象。
这确保标识清晰可见,在较小的屏幕上,就像捷豹所做的!由于原标识中的chrome效果很难缩小,因此替代版本保留了识别标识所需的必要细节。

垂直叠加“0”
垂直叠加logomark和wordmark是使标识适应设计约束的一种简单方法。虽然并排的logo最适合较大的设备,但垂直堆叠的logo在较小分辨率下占用的空间要小得多,而且不会带走logo中的任何元素。
未来校对标识“kdsp”响应性标识的最大好处之一是,它们在所有屏幕尺寸下都保持其易读性,而不必与超最小样式相竞争,即使在较大尺寸下显示也是如此。
响应式设计允许标识设计者微调图标来描绘与多个分辨率的易读性相关的“最佳点”。由于这些标志的设计是根据它们所显示的设备来显示各种各样的细节(还有许多可用的屏幕尺寸),响应图标的流动性保证了它们已经为新设备进行了优化。