近20年前,史蒂夫•克鲁格(steve krug)首次建议我们不要让用户思考。今天,设计师努力创造用户不需要额外努力的体验。
无摩擦交互已经成为评价用户体验的一个流行的限定词。作为设计师和开发人员,熟悉允许您创建无摩擦交互的方法是有益的。
在本文中,我将分析用户流中经常引起摩擦的步骤,并就如何优化这些步骤提出解决方案。但在此之前,重要的是要明确什么是摩擦:
摩擦是阻止用户在与产品交互时直观地实现其目标的任何东西。当人们发现技术困难时,摩擦就是他们抱怨的一切。难怪高摩擦工具会很快被抛弃,取而代之的是更方便用户的工具。
;
创造无摩擦体验
最终,最终用户在与产品交互时希望简单。无摩擦设计是简单的同义词,因为它使用户更容易。当我们想到无摩擦的体验时,我们通常会想象一个产品,我们可以不用学习任何东西就可以使用它。在这个产品中,交互是直观的,每个操作都是流畅自然的。
打造无摩擦体验需要设计师深入理解用户如何与用户界面交互。为了减少用户体验的摩擦,设计师需要从用户旅程开始。他们必须决定何时摩擦有帮助,何时摩擦有害,并相应地设计产品。
要预见产品的整个过程,请尝试了解用户在与产品交互时希望实现的目标。这些知识将帮助您了解用户在与系统或服务交互时可能采取的步骤。基于这些知识,您将了解他们在每个步骤中可能面临的问题。
为了确定可能发生摩擦的确切位置,团队可能会进行用户研究和测试,创建用户流,并在实际开发开始之前集中精力创建易于使用的信息体系结构。
;
如何避免产生摩擦
虽然上一节描述了如何识别不良摩擦,但本节将为您提供一些关于如何处理摩擦的实用提示。
避免用内容或功能压倒用户
用户焦点是用户体验最关键的特征之一。有一个强大的焦点可以帮助用户在不付出太多努力的情况下实现他们的目标。但是当你的用户界面用内容或功能压倒用户时,你会帮助他们失去注意力。
以下是你应该尽可能减少思考的方法:
把所有的脂肪都剪掉
尽量避免任何不必要的事情-从额外的信息到额外的ui元素。记住最强大的极简主义原则-少即是多。遵循极简主义的美学,创造只有基本元素的布局。
确定内容和功能的优先级
不要把你所有的东西都放在一页纸上。根据用户的期望排列内容的优先级并放置它。例如,如果你设计一个公司网站,你可以在单独的部分提供内容,而不是在一个主页上的所有部分。
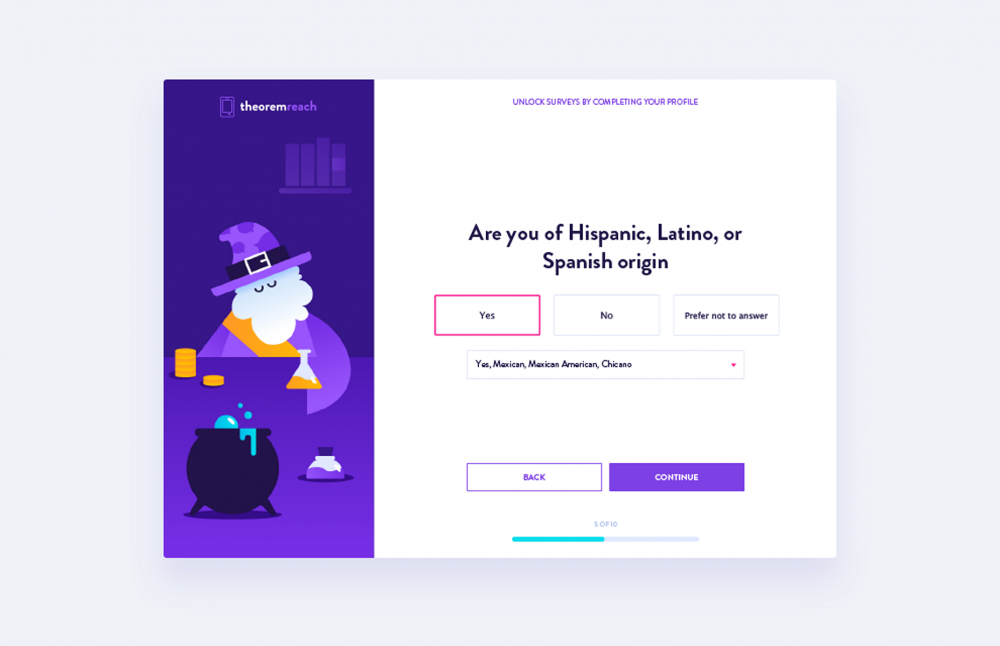
分而治之
了解人类大脑的自然局限性并选择分块。阶式格式可能是现代ui中使用分块的最常见示例之一。把冗长或复杂的表格分解成几个简单的表格,使填写细节的过程更加容易。
 型
型极简布局与强大的空白。
不要让用户猜测
缺乏来自系统的反馈是许多用户界面的典型问题。当用户触发某个操作并且没有收到系统收到请求的确认时,他们认为自己的请求没有被传递。结果,他们一次又一次地尝试。这导致了称为快速点击的行为。这些额外的不必要的操作通常会导致系统错误。
以下几点可以帮助您防止快速点击:
视觉或音频反馈
这款对用户交互做出响应的应用程序缓解了用户的恐惧。
快速加载时间
当用户不得不等待内容加载时,他们会遇到摩擦。如果加载时间太长,用户就会开始担心应用程序是否在做任何事情。作为一个设计师/开发人员,尽你所能减少页面加载时间,使其符合用户对操作速度的期望。
使加载透明
对于长期操作,提供完成操作所需时间的信息是非常重要的。
 型
型用户交互的视觉反馈。
聪明胜过聪明
清晰度直接影响用户的期望。好的用户界面总是符合用户的期望和以前的知识。当用户知道期望什么时,他们更乐于与产品交互。
当用户更清楚地了解您的用户界面时,请记住以下几点:
清晰地标记元素
所有交互元素,如按钮,都应该用描述其功能的标签清楚地标识出来。
使您的设计一致
不一致造成混乱。当ui中的相同元素在应用程序/网站的不同部分看起来不同时,这可能会使您的用户感到困惑。维护一致的设计方法允许用户在与产品交互时使用他们以前的知识。
避免使用行话
考虑使用用户能够理解的术语来帮助他们无困难地进行交互。
导航变得简单
糟糕的导航是用户沮丧的一个巨大来源。用户应该能够轻松地移动到产品的不同区域。他们还应该随时知道自己在应用程序的导航层次结构中的位置。
使用可识别的ui模式
每次用户必须学习新事物的工作原理时,都会产生摩擦。通过使用可识别的约定,可以减少学习曲线。可识别的ui模式最终帮助用户轻松处理复杂的任务。
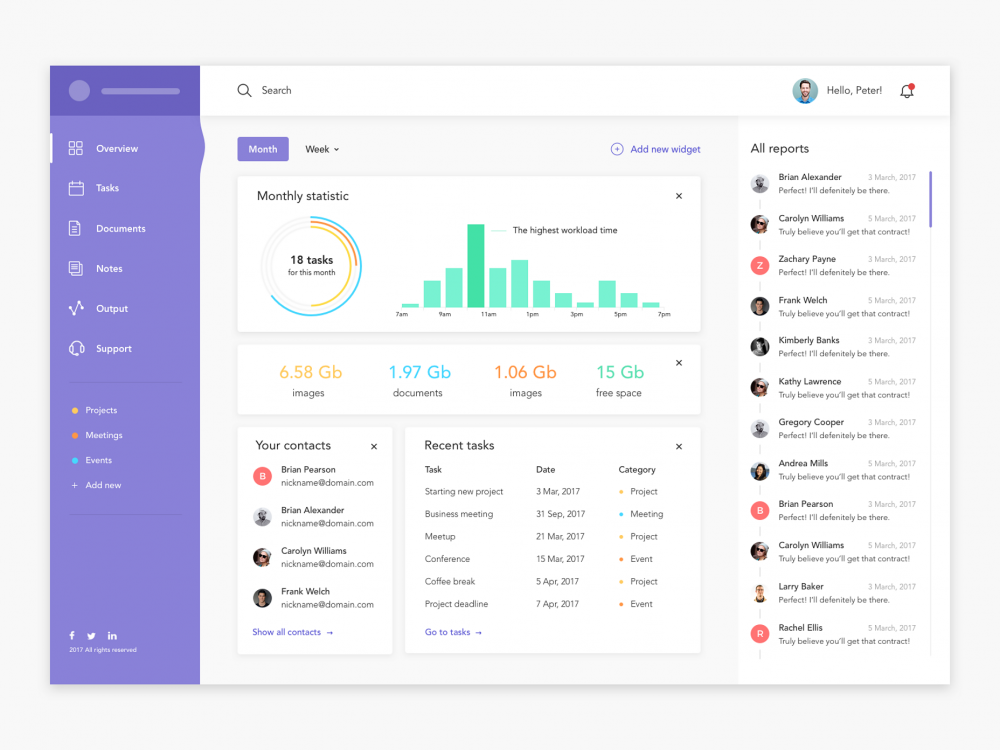
 型
型清晰的标签和熟悉的菜单位置使得用户很容易找到路线。
缩短步骤数
步骤过多也可能导致不必要的摩擦。从最初的注册到单独的操作,过程中的每一步都需要一定的努力,并且会产生摩擦。在用户流中去掉所有额外的步骤是很重要的。在设计用户流时,请记住kiss设计原则的惯例,并删除或优化可能导致摩擦的步骤。
以下是一些更实用的提示:
使用默认设置
大多数用户很少更改默认设置(根据JaredSpool和他的文章“用户是否更改设置?”“只有不到5%的用户更改了默认设置)。
提供个性化体验
使用您拥有的有关用户的数据为他们提供个性化的体验。例如,亚马逊和Netflix都根据以前的购买和观看习惯提供了量身定制的推荐。
提供自动填充详细信息
在某些情况下,用户界面中的数据可以自动填充,而无需额外的用户工作。例如,如果您的移动应用程序需要信用卡详细信息,则可以提供卡片扫描功能,以简化添加所有必需信息的过程。
 型
型默认设置。默认情况下,Microsoft Word启用自动保存。
防止错误;优雅地处理错误
理想的应用程序可以有效地防止用户出错。但是,即使出现错误,好的用户界面也会提供关于如何解决问题的清晰帮助文本,并指出错误发生的用户。
预测可能的错误
当你考虑潜在的陷阱时,你会为那些问题的出现设计更好的体验。例如,您可以为用户上下文提供必要的帮助和指导。
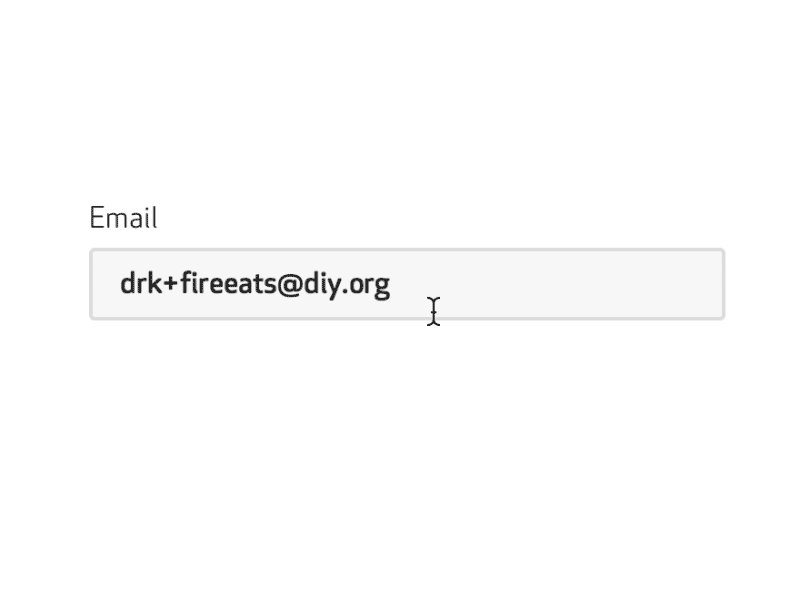
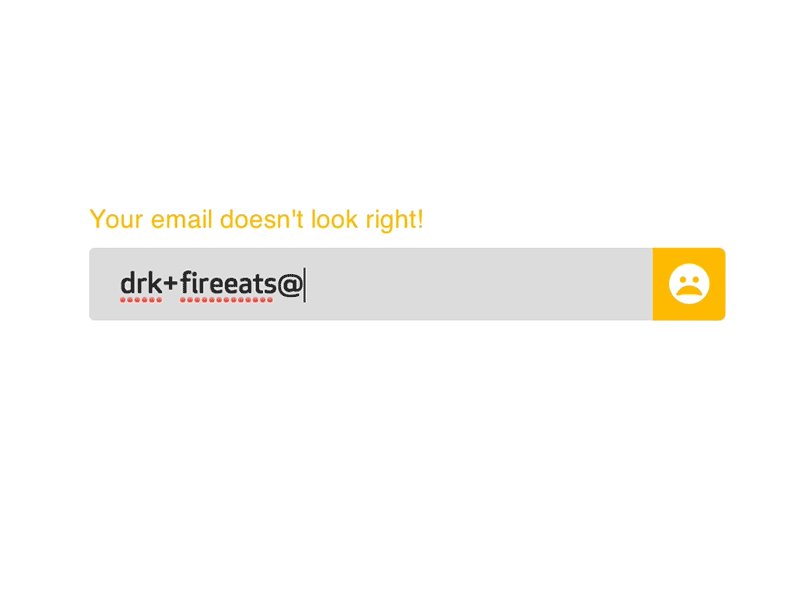
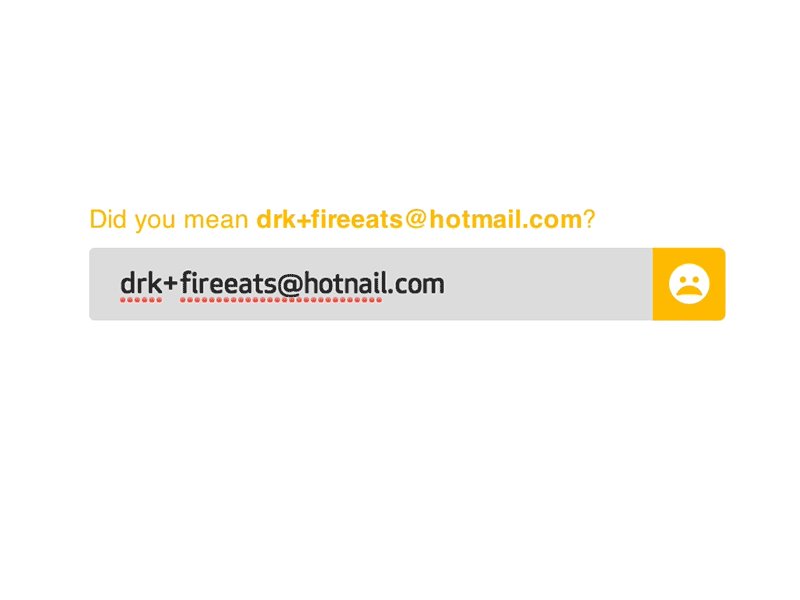
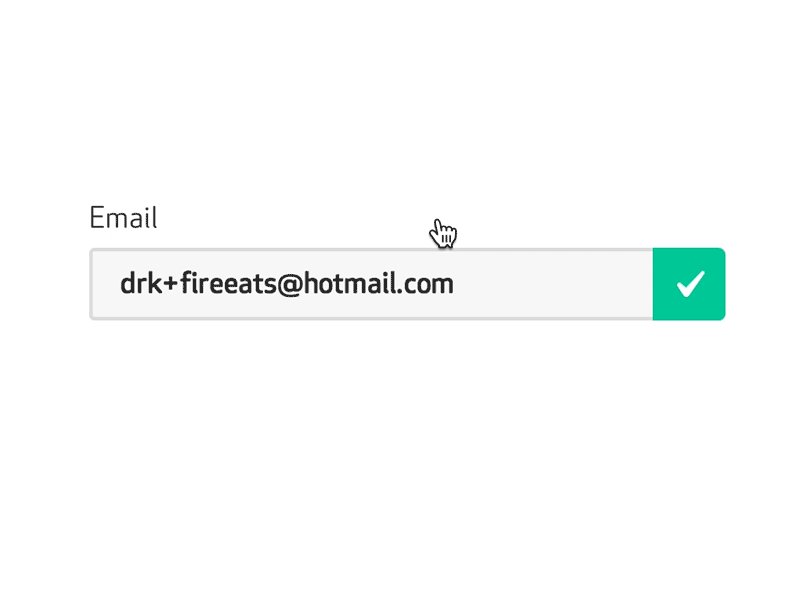
使用内联验证
通过验证用户输入并尽快提供反馈,可以帮助用户检测和修复问题。
 型
型内联验证的示例。
;
结论
如果有摩擦的迹象,用户交互就不会顺畅。作为一个设计师,你的目标应该是识别并克服不好的摩擦。
通过从战略上减少摩擦,您可以创建一个出色的用户体验。