有时你的字体需要传达的感觉和意义一样多,为了这个功能,更多的设计师转向戏剧性的排版。这种类型的排版不仅仅用于易读性和可读性(尽管这仍然是主要目的)。引人注目的字体设计引人注目。它通过设备屏幕,吸引观众的注意力,并将注意力导向它所传递的信息。这是一个展示品牌身份,增强文本内容,创造一个完美的视觉层次,创造一个难忘的印象的机会。引人注目的排版正迅速成为web界面的一种趋势,这并不奇怪。
无论是简单的还是复杂的,今天的网站上的文字正在被以一种全新的方式阅读。在这篇文章中,我们将看一看网页设计中5个戏剧性的排版的例子。
,
1. 简单,但引人注目的字体
简单的排版和夸张的排版并不相互排斥。事实上,简单排版是最好的戏剧排版形式之一。这项技术在你的页面上使用起来相对容易——只需选择一个简单的字体,并遵循以下提示:
- 增加字体大小(大字体会传递强大的信息,尤其是当与英雄图像相结合时)
- 使文本颜色与背景形成对比(文本副本的颜色通常为白色或黑色,与图像或色彩鲜明的背景形成鲜明对比)。
- 添加大胆的风格
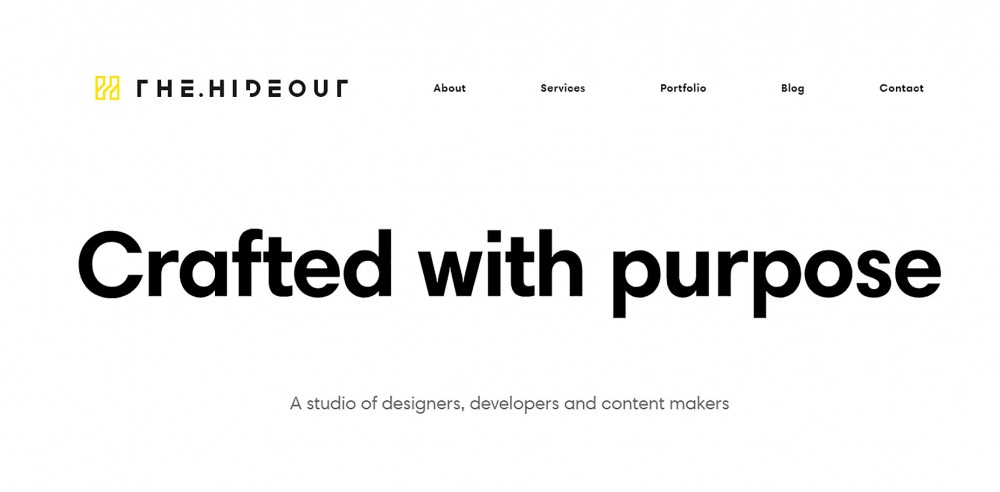
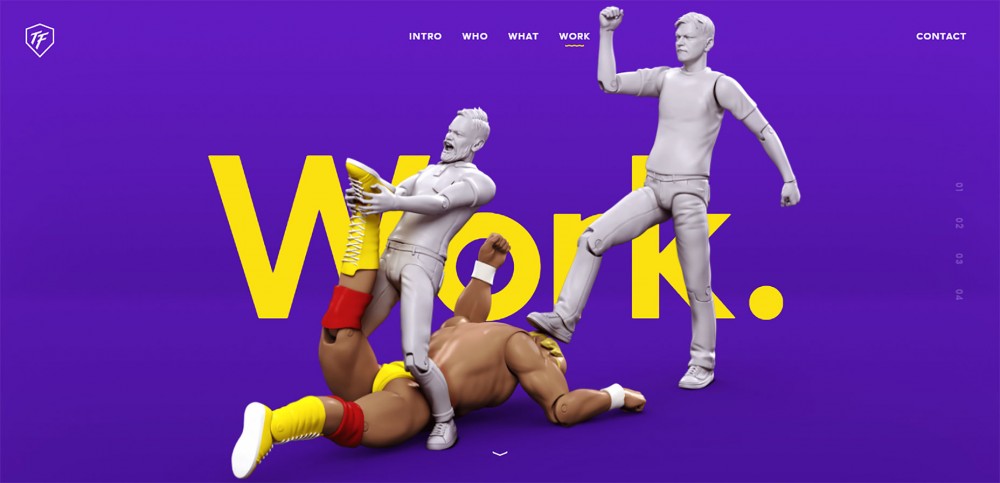
字体大小是控制影响的一种手段;下面的例子完美地展示了字母形式是如何华丽的。通过使用极端,在隔离或群体中,它成为可能传达一个强有力的信息,而不是令人讨厌的。

简单的字体传达了自信和清晰。
,
2. 创造性地使用简单的字体
用最基本的字体创造难忘的体验是绝对可能的。你需要做的只是尝试一下排版:
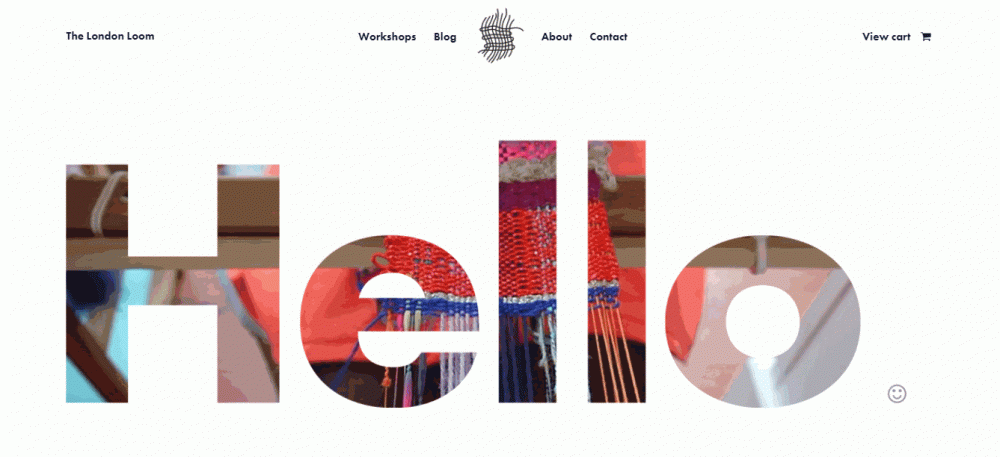
需要大声清晰地传达你的信息吗?复制时全部使用大写字母。想创造一些真正特别的东西吗?使用简单的字体和动画效果或视频。

,
3.装饰字体
设计师对装饰性字体有着复杂的感情。许多设计师鄙视装饰性的面孔,认为它们既廉价又邋遢,而另一些人则崇拜它们,并以创造性和有趣的方式利用它们。至于我,我相信,如果使用得当,装饰性的排版可以为网站设置基调,并以一种可爱的方式突出品牌;但只有当它与品牌的个性和场地的氛围相匹配时。当设计师通过将副本与适当的装饰类型相结合来达到一种平衡时,整个体验会更好。这里有几个例子:
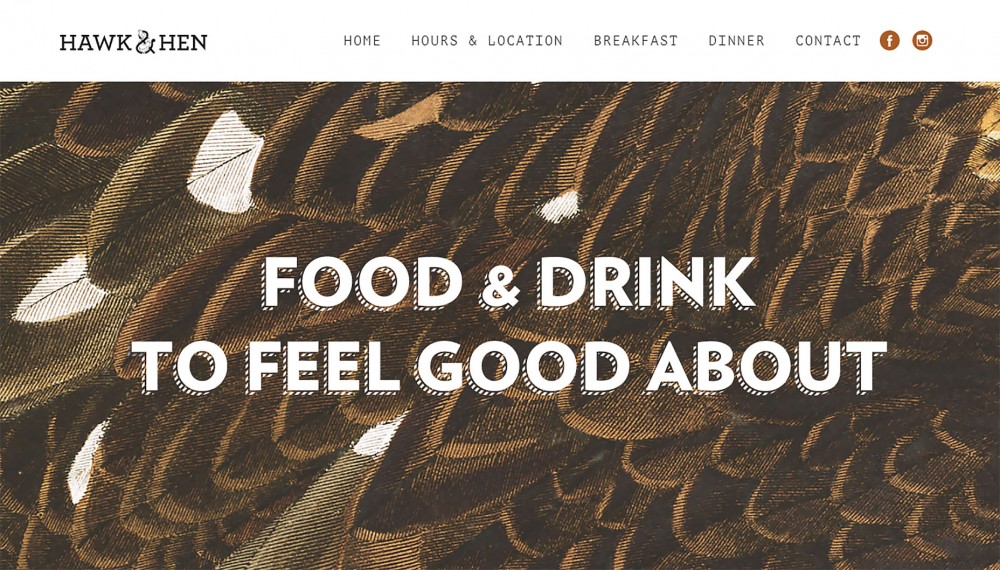
在下面的Hawk&Hen的例子中,装饰性的字体帮助这个厨房/酒吧建立起一种古怪而独特的风格。

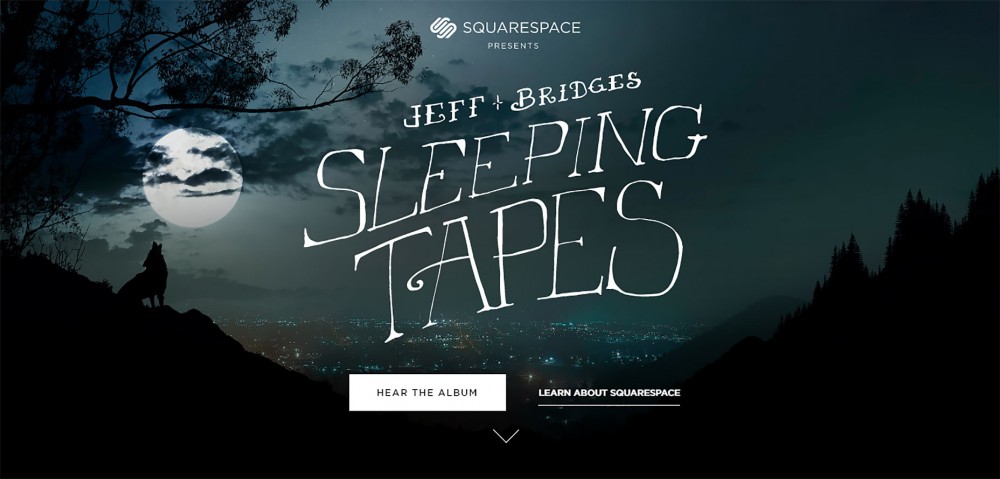
Squarespace的睡眠磁带上的一个定制字体为体验设置了一个合适的氛围。

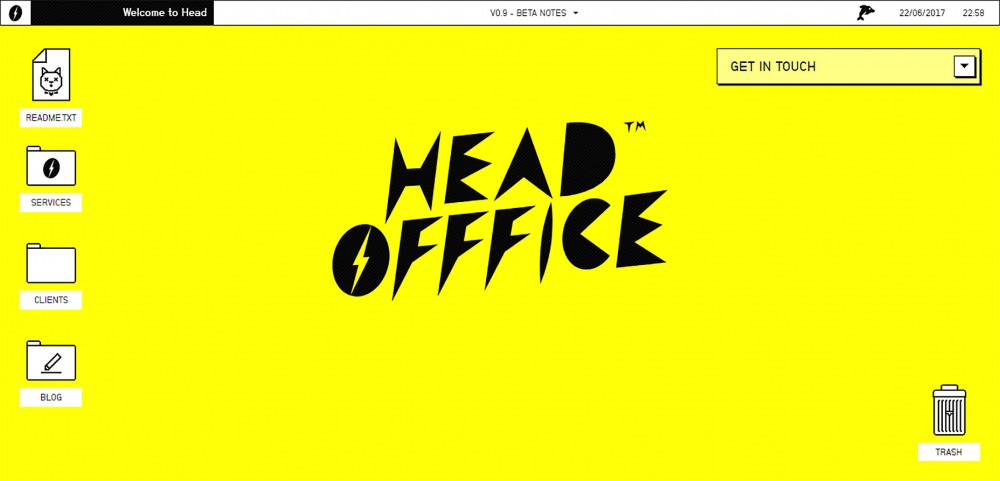
总公司俏皮的字体营造了充满活力的氛围。

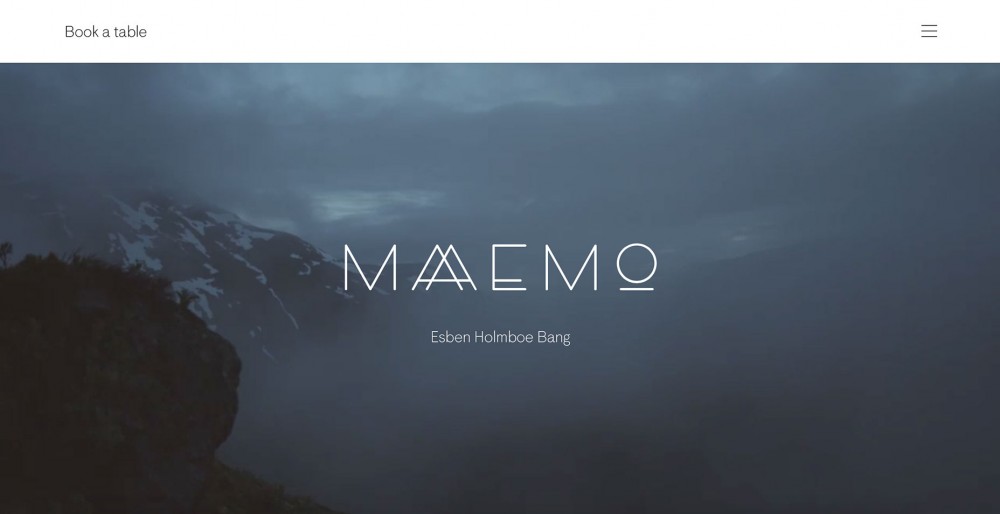
Maaemo主页上使用的新颖的字体营造了一种神秘的氛围。

您可能已经注意到,上面的所有示例都有一个共同点:装饰性字体与简单的、最小的布局一起使用。这不是巧合。事实上,装饰性的排版本身就很有趣。因此,如果你打算在你的主页上使用装饰性字体,为了将用户的注意力集中在单个元素上,最好使用简单的布局。
,
4. 刻字
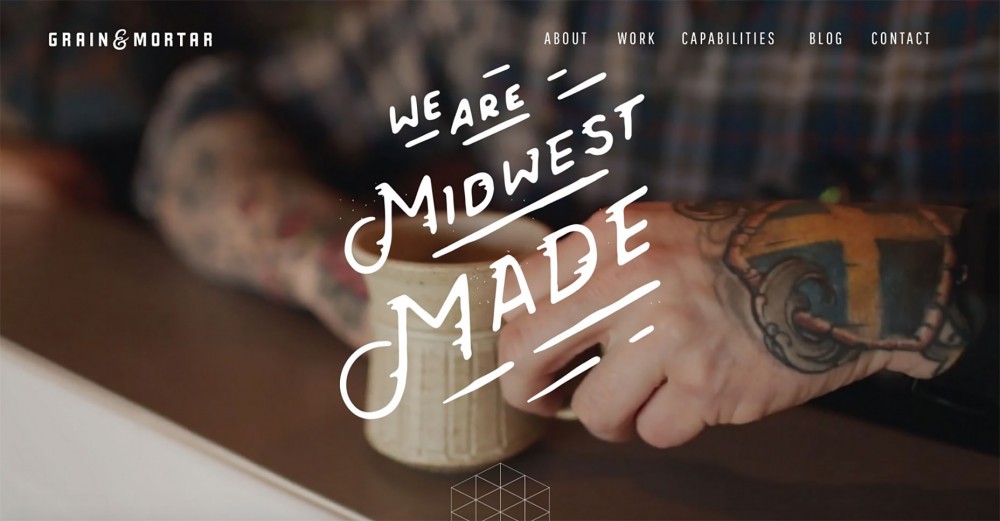
手绘字体一直是网页设计的一部分。有时它是一个真正的字母被扫描进来,但在许多情况下,它是一个字体看起来手绘。如果设计正确,字体和字体可以为任何设计增添优雅的感觉。手绘的文本是独一无二的,因为它能够传达关于其背后的组织的信息。看看下面的谷物和迫击炮以及Femmefatale的例子。这些设计机构的艺术根源在他们的主页设计中闪闪发光。

手绘元素是使品牌人性化的好方法。

只要确保,如果可读性是最终目标,信息不会迷失在美感中。为了防止潜在的问题,尽量限制使用手绘字体覆盖图像的大标题,并使用另一种字体进行常规复制。
,
5. 叠加在元素
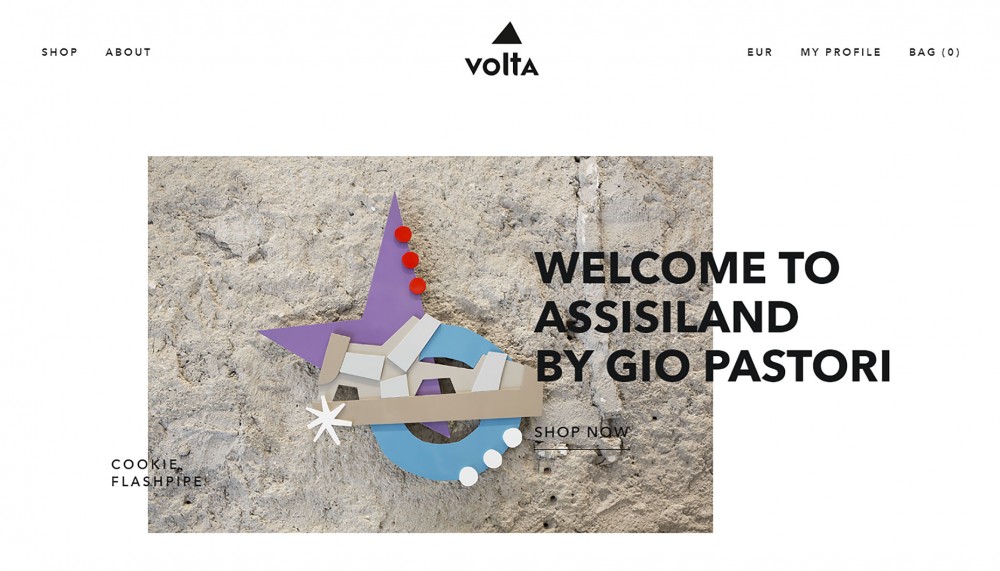
获得文本注意的最佳方法之一是将其叠加到其他元素(如图像或其他图形对象)上。通常,选择叠加的字体要考虑到其他纹理、图案和艺术作品,这些都将出现在设计中:
您可以将文本从其部分扩展到其他部分。

有一半的单词“出血”在图像上。

或者甚至打破规则,突出主要图片,隐藏文字。

这种技术的两个重要考虑因素是对比度和易读性。您需要测试您的设计,以确保满足这两个需求,并且站点具有良好的用户体验。










Leave a Reply
You must be logged in to post a comment.