如果有一个网页设计师经常问自己的问题,那就是:我怎样才能改善用户体验?在设计中,用户体验始终是最重要的——至少应该是最重要的;如果没有用户阅读或查看这些内容,没有用户点击这些行动号召,没有用户注册这些表单,那么任何网站都没有意义。
设计师们有很多不同的技巧来让用户体验变得更好,其中之一就是使用方向线索。这些方向线索并不微妙;他们的工作是确保每个用户都不会错过页面上某个地方的“行动召唤”按钮。换句话说,方向提示就像页面上的巨大广告牌,为用户指出一个非常明确的方向。
他们的战略是增加所有重要的转换。作为设计师,为了增加转化率,你应该做任何事情。方向线索有助于有效地做到这一点,以下是如何做到的:
,
什么是方向线索?
方向线索有各种各样的形状和大小,你甚至可能会惊讶地发现什么可以作为方向线索。此外,还有显式(非常明显)和隐式(比较低调)的方向提示。
可以认为是明确方向线索的页面元素包括:
- 箭头
- 手指指向
- 眼睛的方向(当人们的脸看着一个行动的呼吁)
- 行
- 曲线
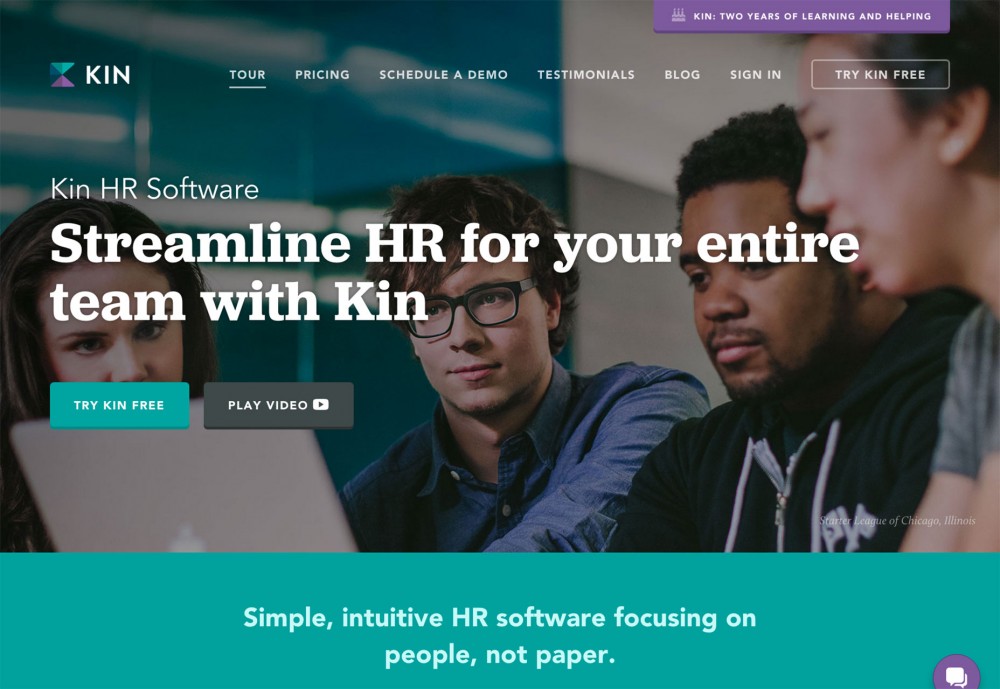
Kin HR的网站以模特们的目光为背景,将人们的注意力集中在她们对前景的行动呼吁上。(这种效果在平板电脑的视窗上尤为明显。)

这是一个来自Salesforce登录页面的明确方向提示的理想示例。请注意,这里使用了一个明显的箭头,将用户的视线引向简短的web表单。

隐含的方向线索更容易被忽略,那些构成隐含的方向线索的元素是有争议的,但它们可以包括:
- 颜色
- 大小、颜色和形状的重复
- 层次结构
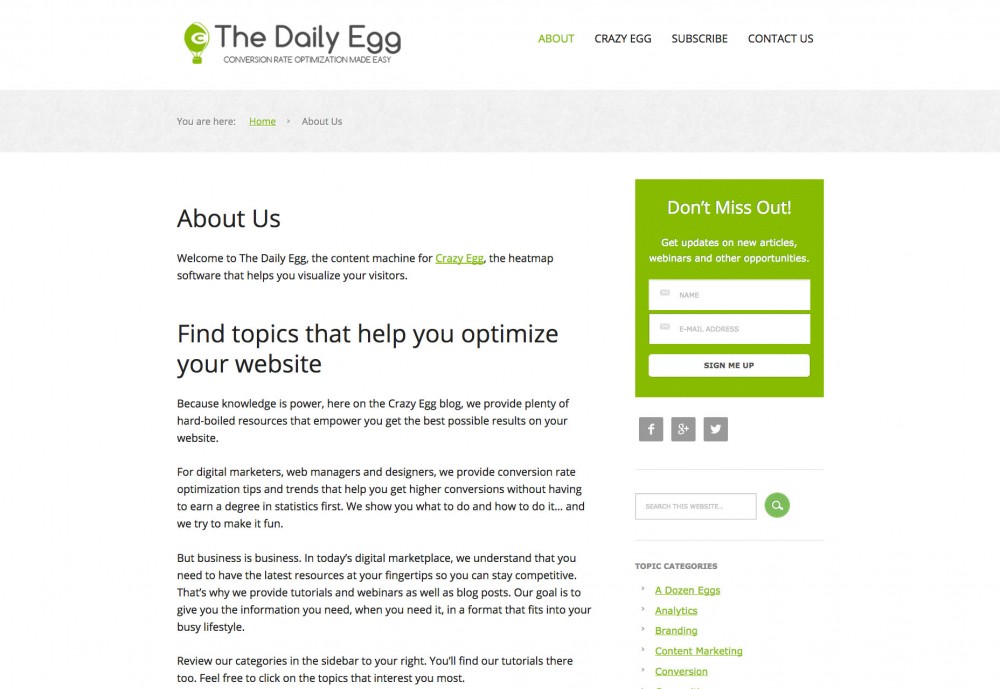
要获得一个隐含的方向提示的例子,请查看Daily Egg的about us页面。电子邮件时事通讯注册表单的背景是绿色的,但是字段是白色的。这种明显的对比吸引了眼球,从而提供了一种暗示来填充它。

,
如何阐明页面目标?
每个页面都有一个目的,通常是为了让访问者购买、注册或订阅某些东西。当用户不理解页面的目的时——比如导航实现得很差或者页面太混乱时——用户体验会急剧下降。
这就是水晶般清晰的方向提示可以拯救页面的地方。毕竟,当用户收到关于他们应该在页面上做什么的提示时,他们的体验就会大大提高。他们的困惑和沮丧被伟大的组织、设计和规划带来的信心和效率所取代。
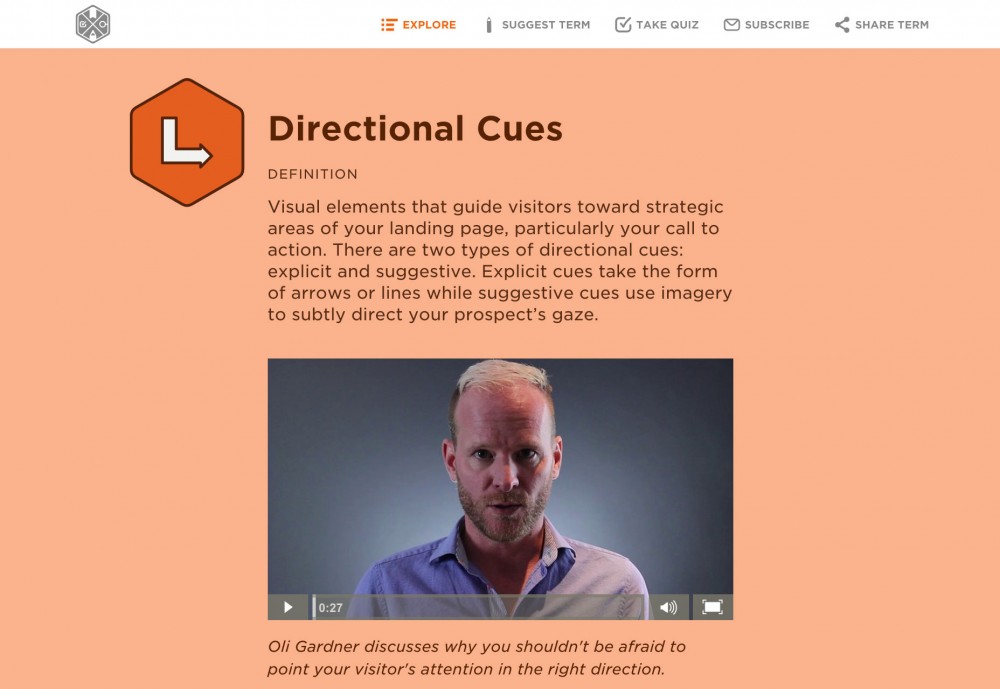
一个关于方向线索的极好的例子出现在我们讨论方向线索定义的页面上。在Unbounce的定义页面上,注意指向右边的大箭头,从而促使访问者实际阅读方向提示的定义!由于这个简单的页面元素,用户可以清楚地理解页面的目标是阅读和理解这个定义。

,
为用户提供方向提示
Visual Website Optimizer查看了一个显示Sunsilk洗发水广告的页面。结果是惊人的:当广告中的女人的眼睛看着她在那瓶洗发水,而不是进入领域- – – – -最后看了看瓶子的用户数量飙升到84%,从微薄的6%原广告的女人一直往前看。
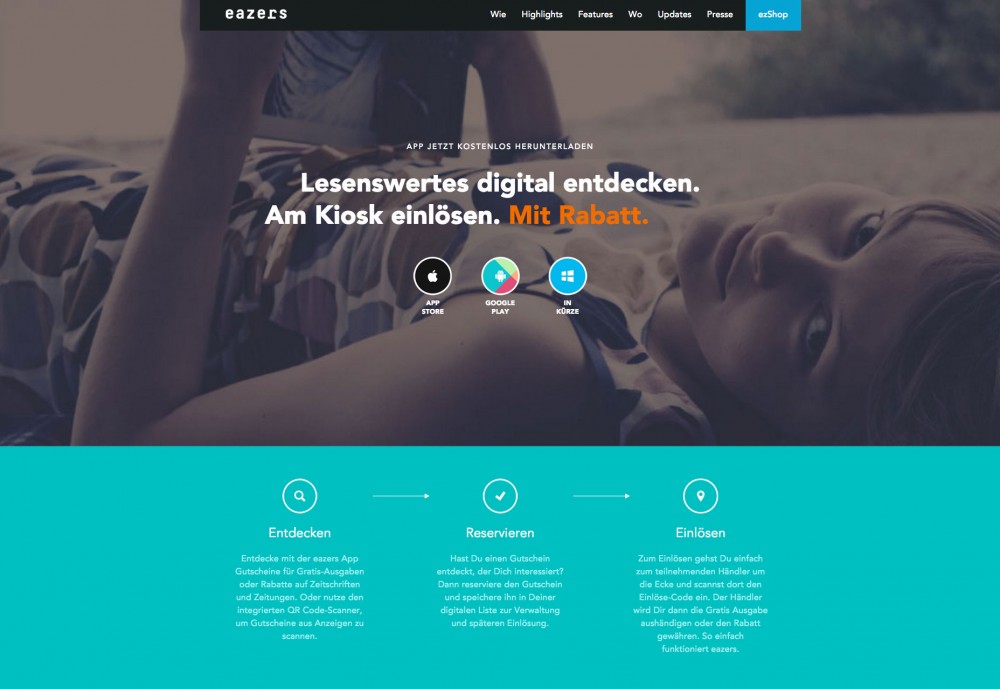
Eazers.com是一个德国的优惠券网站,有效地使用了相同的技术;模特的凝视将你的眼睛直接吸引到行动的中心号召上。

毫无疑问,方向线索在页面上非常有用,这并不奇怪,方向线索提供的改进的用户体验也自然地提高了网站上的转化率,因为这两者是相互联系的。当你的网站的用户体验增加时,人们会以更高的速度转换,因为他们知道他们应该做什么。
当用户访问你的网站时,他们有时确切地知道他们在寻找什么。这些很可能是回头客,他们想要使用他们上次在你的网站上使用过的东西。对于这些类型的用户,最重要的是您的用户体验是一流的,因为您最不想做的事情就是排斥保险-下注转换!对于想要再次使用相同功能的回头客来说,确保获得良好用户体验的最简单方法之一是提供易于发现、解释并单击的方向提示。
,
不要想当然地认为方向提示是理所当然的
下次当你在设计并考虑将方向线索仅仅看作是一堆不必要的箭头、线条或曲线时,请三思!研究表明,它们与用户体验以及页面的转化率息息相关。为了帮助你的网站访问者体验更好的用户体验——以及你的客户获得更好的转化率——你必须将这些方向线索整合到你的设计中。
除了发出指令外,方向提示还可以很好地提示用户应该做什么。有些用户不会,有些用户会,但重要的是他们清楚地了解页面的“正常”使用是什么。方向提示是设计师用来增强用户体验、帮助用户提高客户端转化率的最佳工具之一。










Leave a Reply
You must be logged in to post a comment.