2018年5月17日是全球无障碍意识日,这使今天成为一个理想的时间来考虑我们的经验对那些可能残疾、残疾或暂时不便的用户有多大的包容性。
2017年是网站可访问性诉讼的重要一年。Seyfarth和Shaw报告说,到年底,仅在美国就有814起针对网站的《美国残疾人法》第三章的联邦诉讼。这些案件中最著名的也许是Juan Carlos Gil v. win – dixie Stores, Inc.。
盲目的原告吉尔先生声称,他的JAWS屏幕阅读器无法访问网站中对购物体验至关重要的某些部分(如商店定位工具和优惠券生成器)。这个案子在新闻上引起如此大的轰动的原因是:第一,因为它是第一个上联邦法院的案子;第二,因为Winn-Dixie输掉了官司(以及输掉了一大笔钱和部分名誉)。
虽然吉尔并没有试图从Winn-Dixie网站购买任何东西,但从本质上来说,这仍然提出了一个重要的问题:法律要求哪些类型的企业才能使他们的网站具有可访问性。
所以,让我们来探索什么是有一个可访问的网站,哪些类型的网站应该注意。稍后,我们将查看由网站可访问性倡议提出的关于如何确保您的网站遵守可访问性规则的9项建议。
,
什么是网站可达性?
网站可访问性并不是一个很难理解的概念。它只是意味着一个网站可以为所有用户提供一种体验,而不管他们是否有残疾或缺陷。不仅仅是看,读,理解内容;用户需要能够像其他人一样浏览网站和完成交易。
您可能会惊讶于由于缺乏可访问性而导致的各种损伤。以下是一些更宽泛的分类:
- 视觉
- 听觉
- 认知
- 身体上的(想想手臂或手骨折的人)
- 地理位置(例如,用户居住在带宽有限的地区)
网站可访问性旨在解决任何限制,可能阻止一般公众能够使用一个明确为公众消费建立的网站。
谁应该遵守网站无障碍规则?
Winn-Dixie的诉讼是件大事。它表明,你不必明确地在网上销售任何商品或服务,以满足法律要求,为所有用户提供完全可访问的体验。最终重要的是一个网站是否属于《美国残疾人法》所定义的“公共设施”范畴。
在Winn-Dixie一案中,法官做出了不利于这家连锁杂货店的判决,因为缺乏网站可访问性影响了店内体验。但情况并不总是如此。
在另一起来自美国的案件中,安德鲁斯诉布里克艺术材料有限责任公司(Andrews v. Blick Art Materials, LLC)试图辩称,因为它只在网上出售艺术用品,所以在技术上不属于《美国残疾人法》定义的“公共场所”(place of public accommodation)规则。然而,法官驳回了他们的论点,他们的理解是,任何与公众打交道的企业——无论是面对面的还是在线的——都应该对提供一个可访问的网站负责。
如果您正在为打算提供服务或向公众销售产品的企业或个人设计网站,那么从现在开始,网站可访问性需要成为您工作流程的一部分。
也就是说,需要注意的是,这可能是来自美国客户的更常见的请求。虽然有些国家已经制定了网页可达性法律,但大多数都与政府和其他公共部门的网站有关。在我们等待这些法律被修改以适应更严格的web可访问性法律的同时,在您的工作流程中采用以下提示可能仍然是一个好主意。
,
网站可访问性的设计和开发提示
下面,您将从W3C和网站可访问性倡议(WAI)中找到关于如何构建更好地容纳受损用户的网站的web设计和开发技巧。
1. 使用适当的标签
在文本中使用标题标记有很多好处。首先,放大和风格化的文本的视觉层次使其更容易理解内容。但是,它在可访问性方面也有一个重要的作用,因为页面的标题标签和随后的标题标签会在受损人员到达关键点时通知他们。
2. 写描述性的代码
有些用户依赖标记来确定屏幕上显示的内容。因此,您需要使用为他们在屏幕上看到的内容提供一些上下文的标记。这应该包括像语言属性这样的东西。
3.注意颜色
还要注意颜色的选择,尤其是文本的颜色。当文本和背景之间的对比度较低时(通常是白色背景下的浅色字体或深色背景下的daker字体),用户可能很难阅读。
依靠强指标,如下划线,动画悬停,大的呼叫行动按钮,和高对比度的文本。

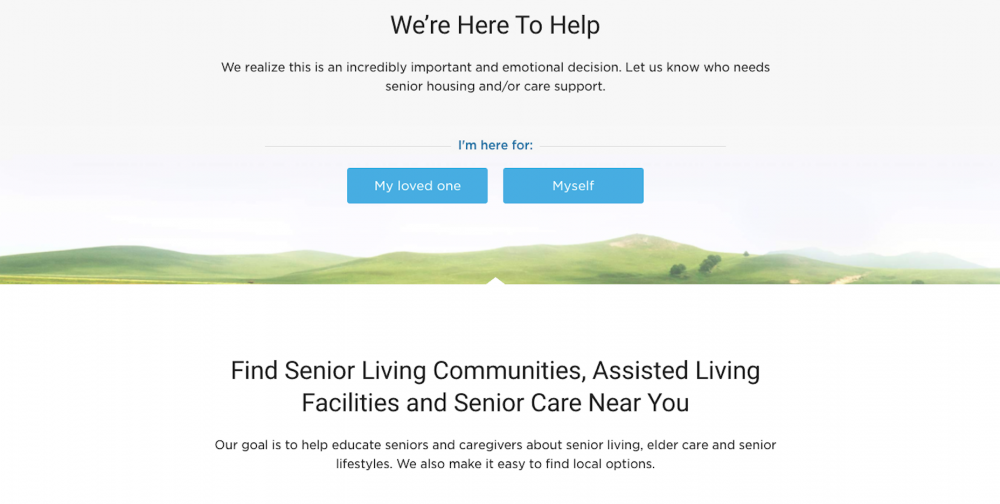
老年人生活网站在高对比度文本(以及大文本)方面做得很好。
4. 使用大的文本
使用可以从任何和所有设备或屏幕大小合理读取的字体大小。除此之外,您可能还希望与一个工具集成,该工具允许用户在字体不够大时增加字体大小。
5. 让它可以通过键盘访问
一些访问者将使用键盘访问您的站点。
如果交互元素(比如菜单)不是可选项卡或键盘可访问的,那么就会出现严重的问题。

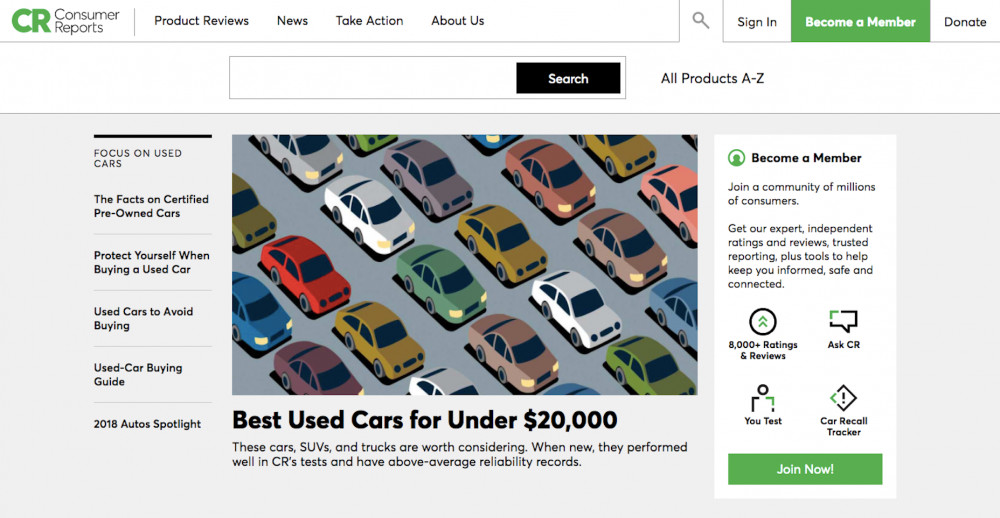
消费者报告网站是标签可访问的。
6. 创建超清晰表单
联系方式是网站的一个重要元素。
没有它们,你将不得不依靠面对面或电话交流(这在现代观众中是行不通的)。所以,要特别注意这些。以下是一些建议:
- 提供如何填写表格的说明。
- 为每个字段包括描述性和清晰的标签。
- 将表单字段按其出现的顺序制成表格。
- 使用带有感叹号、阴影或警告符号的大而粗的错误消息来向用户指出问题。
- 不要使用验证码。

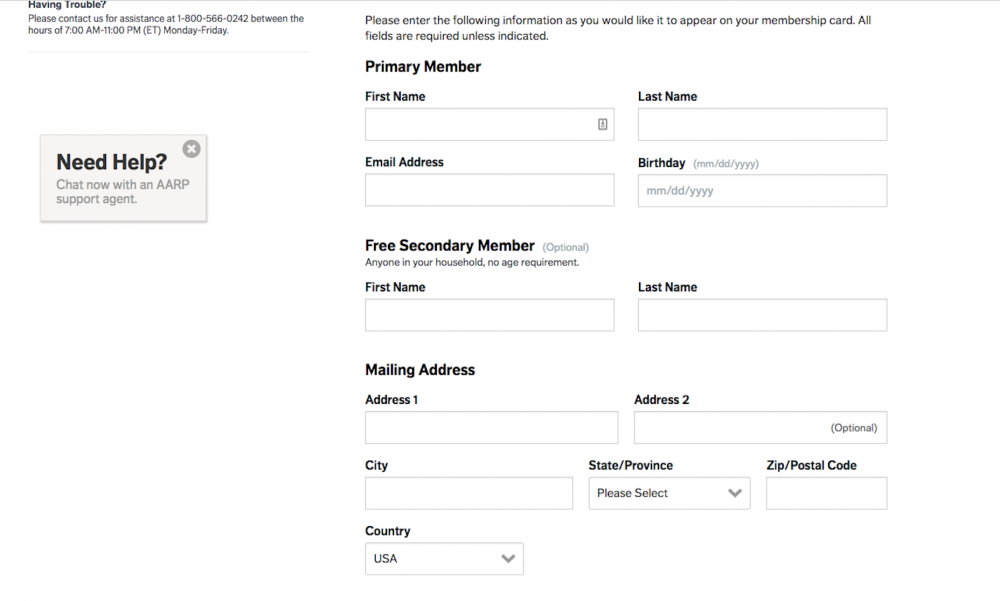
AARP网站有一个标记良好且易于填写的联系人表单。
7. 添加支持文本
为了确保每个人都能理解你的视觉内容,添加支持性的文字。
- 对于图像,使用alt-text来描述照片和标题。
- 对于视频,请在下方添加文字记录或主动字幕。
- 对于播客和其他音频,包括相应的文字记录。
另外,确保让用户控制任何自动播放的媒体,包括视频、音频剪辑和图像滑块。

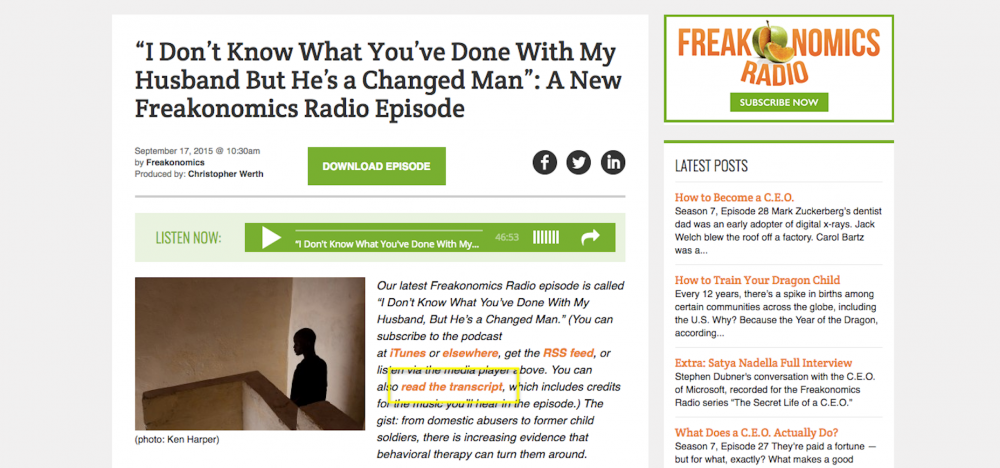
《魔鬼经济学》包括每个播客的文字记录。
8. 使用丰富的空白空间
如果页面混乱,一些残疾人可能很难专注于最重要的内容。使用丰富的空白框你的网站最重要的部分,同时也提供足够的喘息空间,让他们舒适地查看你的内容。
9. 包括定位信号
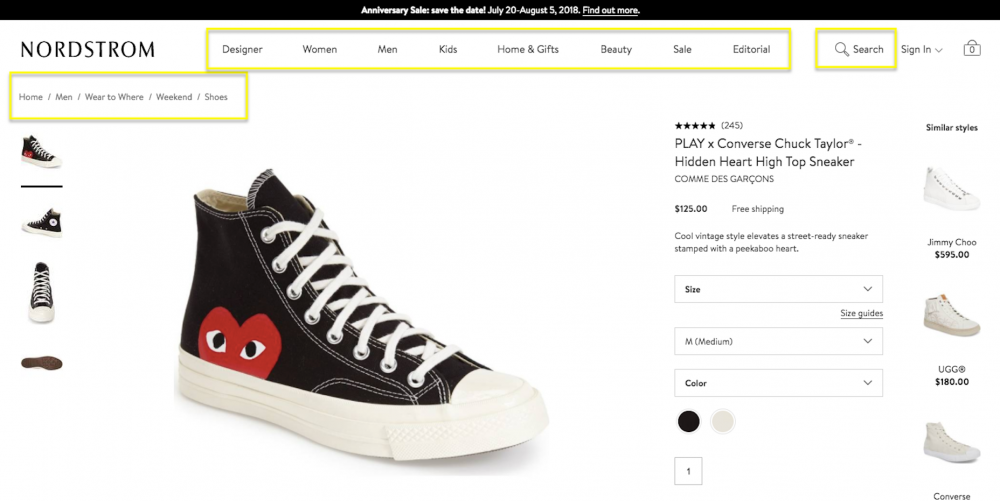
另一种引导用户浏览网站的方法是包含方向提示。当然,导航是其中很重要的一部分。
您还可以添加面包屑以及强大的UI元素,以吸引用户向下浏览页面。如果所有这些都失败了,在顶部添加一个搜索栏,这样他们就可以立即找到他们需要的东西。

Nordstrom使用了大量的导航线索。
结束
总而言之,我想说的是,使一个网站无障碍对各方都是有益的。您的站点为所有用户提供一致的高质量体验的能力将导致更高的页面停留时间、更低的回弹率,并且,在理想情况下,更高的转化率。这反过来会给你的网站一个更有利的搜索排名,谁不想呢?










Leave a Reply
You must be logged in to post a comment.