这和心理学有什么关系呢?说到用户体验,几乎什么都有。
有这么多的设备类型和尺寸,有这么多不同的方法来为这些设备设计网站,设计师创造的用户体验决定了网站的整体成功和用户是否会回来。
,
什么是用户心理?
用户心理学是人们访问网站或移动应用程序时想要和需要的背后的科学。心理学根植于一切,从用户是否信任你的品牌到他们对你试图传达的信息的感觉。
设计是其中很重要的一部分。从颜色到图像到图案,再到网站的运作方式,一切都可能影响这些感觉和情感联系。
这些元素中的每一个都应该最终导致用户的操作。大多数心理学教科书都参考触发器,使人们的行为和反应。这些触发点也适用于网页设计,甚至更适用于移动设计,在移动设计中,用户几乎总是需要与网站进行物理交互才能实现某些操作,比如在屏幕上滑动或轻敲手指。
- 回报:如果你为用户做了什么,他们也会为你做什么。(他们订阅时事通讯,你就给他们免费的东西。)
- 框架:用户会对事物进行比较。我想要这个还是那个?大多数用户处于所有选项的中间。)
- Salience:用户想要现在重要的东西。(这就是为什么电子商务网站会在购物体验时在屏幕上添加相关商品。)
- 社交证明:用户会向他人寻求帮助。(社交媒体的影响。)
- 稀缺性:用户想要他们不能拥有的东西。(数量有限)
- 对比:在用户脑海中突出的东西。(设计理论101。)
,
两种不同的用户体验
尽管触发器与设备无关,但用户体验是不同的。绝大多数用户都希望无论在什么设备上,内容都是一样的,但对于如何使用和与内容交互却有不同的想法。
桌面网站是用来阅读和细读的。阅读和信息收集过程可能会导致行动,但用户经常有一个明确的理由去一个网站,如工作。并不是所有这些体验都是基于娱乐或愉悦的,它们中的大多数可能不是。
桌面用户在他们的在线交互中也相对静止。每一个动作都是通过键盘或鼠标完成的。只是与设备没有太多实际的物理交互。(很少有用户会触摸屏幕。)
移动设备的用户体验有很大的不同。用户经常触摸设备外壳和屏幕。所以这些元素的大小和它们的感觉非常重要。这种物理触摸的使用使得在屏幕上设计元素特别重要,因为它们必须易于触摸,不像桌面版本中鼠标点击的大小总是相同的。
移动设备用户经常以不同的目的访问网站。娱乐或任务完成活动比阅读和研究活动更常见。(想想看,你有多频繁地在杂货店排队时掏出手机玩游戏或回复短信。)
物理差异也会影响移动设计的心理。你必须考虑照明条件,设备大小和触摸选项。对于实际用户,这些元素如何组合在一起?
,
用户期望
这一切都归结到一个中心问题:移动用户想要和期望什么?
与桌面网站不同,在桌面网站中,用户期望的是一种视觉上的动态和吸引人的体验,这种体验相对来说是二维的,而移动用户则希望一切都是真实的,生活在三维空间中。
移动用户已经开始期待从界面中获得某些东西:
- 每个动作都需要是可调整的。(而且很容易看到和点击。)
- 图形和图像的加载速度应该很快,而且可能根本不是移动体验的一部分。
- 选项需要与上下文相关。用户想知道下一步是什么,他们可以从这里去哪里;他们不需要知道所有可能的选择。
- 网站需要整合所有的移动设备功能,如地图、呼叫和与其他应用程序的整合。
- 交互必须简单并遵循普遍接受的模式。移动用户的注意力几乎为零。如果元素第一次就不能工作——并且没有经过很多思考或解释——用户就会迷失。
,
如何设计
真正的秘密是结合触发器和用户期望;然后为他们设计。下面让我们来分析几个在这方面做得很好的网站,以及它们是如何将触发器和移动期望结合起来以获得出色的用户体验的。
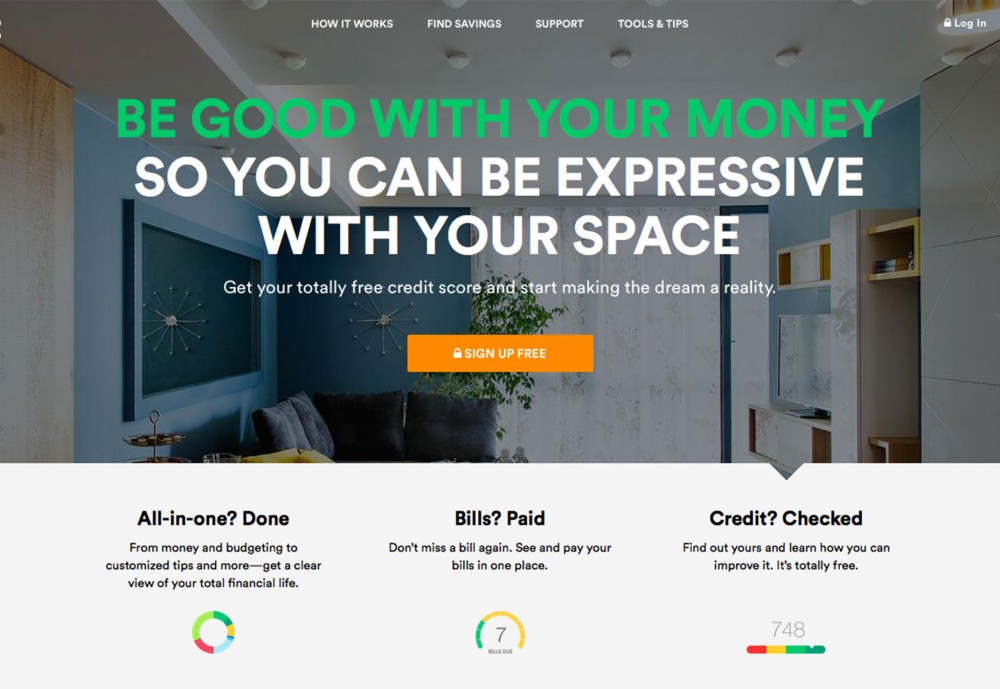
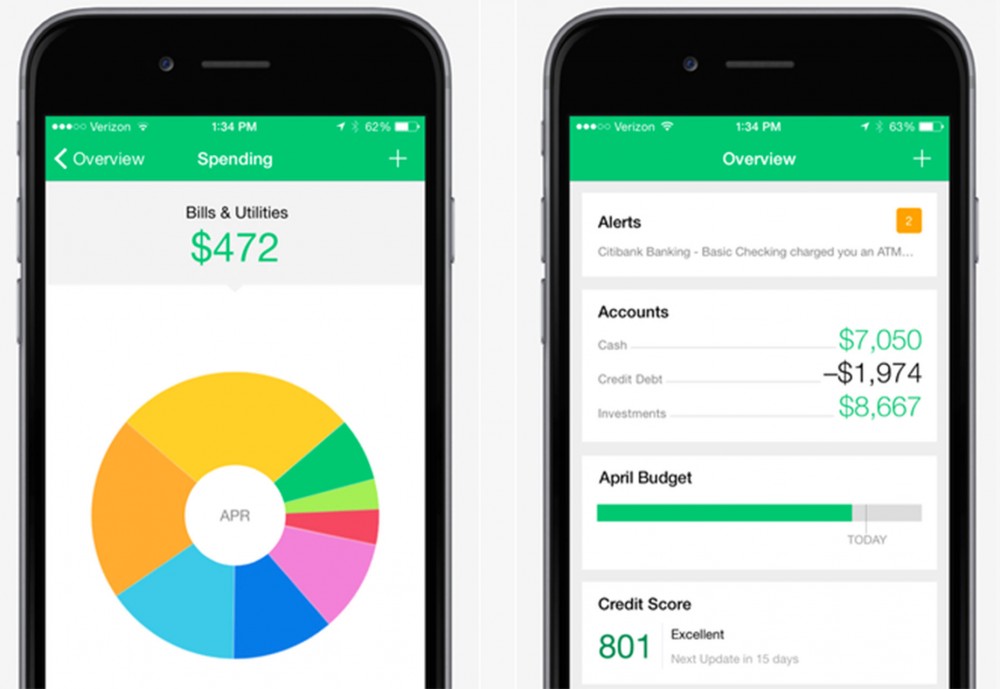
薄荷
Mint使用了一种卡片风格的界面,在它的移动应用程序设计中,每个盒子都是一个可点击的元素,而桌面版则有更多的点击风格的链接。明亮的颜色和大量的白色空间有助于流线型的移动版本以及。
触发点:框架和突出是这里的关键触发点,因为作为一个免费服务,mint会根据你可能正在考虑或需要的东西,从信用卡到保险,要求你注册有限时间的优惠。
移动期望:Mint加载最新用户数据的速度非常快。这个移动应用程序会删除桌面站点中出现的许多较重的图像,并使用一个简单的垂直模式让用户跟踪信息。它还整合了一些不错的UX工具,如iPhone上的拇指指纹访问和用于在元素之间移动的直观手势控制。


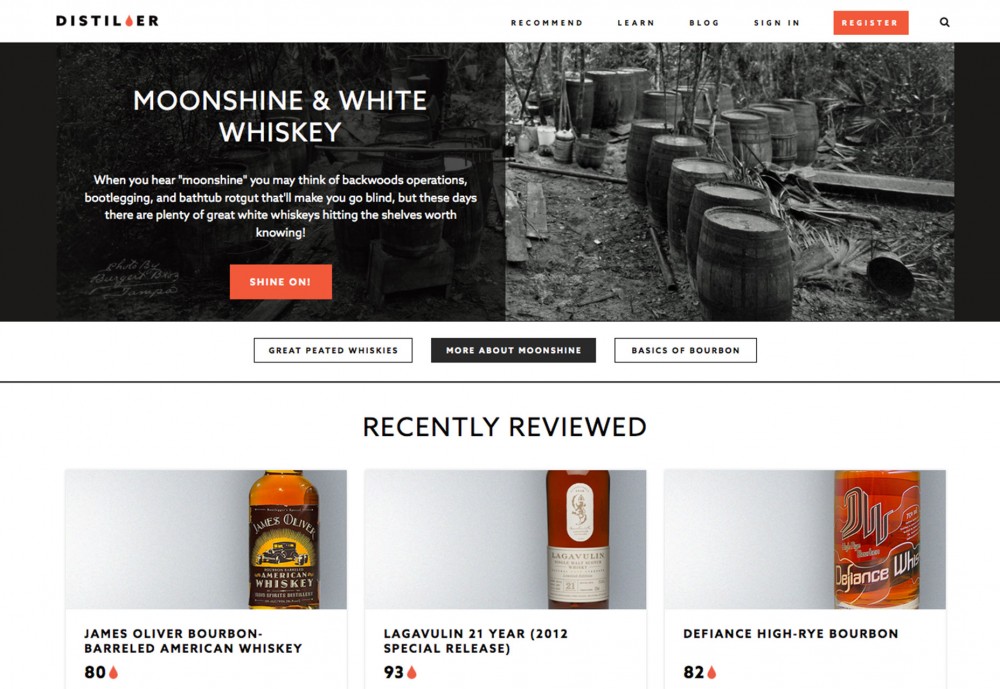
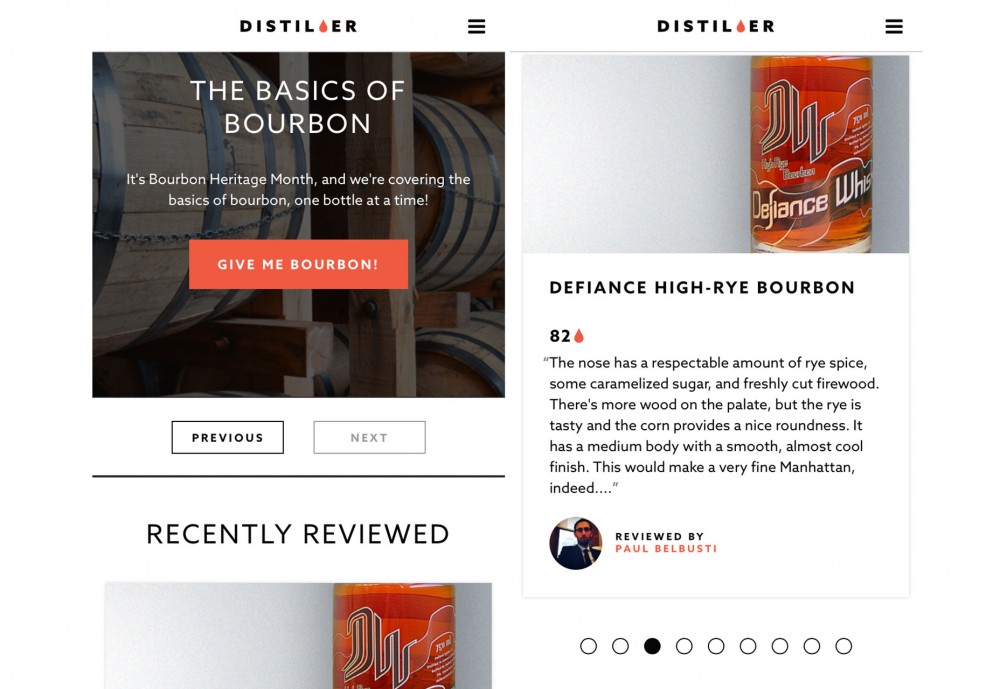
蒸馏器
Distiller使用响应式框架,使内容在桌面和移动版本上的外观和感觉几乎完全相同。该网站所做的是最大化移动格式的潜力,以独特的方式浏览内容。
触发器:您可以很容易地看到这个站点使用对比来创建用户参与的方式。在这两种网站变体中,颜色和空白的使用都是为了创造刺激和鼓励用户采取行动。(只要看看色彩鲜艳的按钮和显眼的位置就知道了。)
移动期望:Distiller使用大量普遍接受的模式来吸引用户,并提供一些微妙的提示,以防用户可能需要帮助。例如,看看第二个移动屏幕:可以来回滑动卡片样式的元素(每个都是惟一的链接)来查看更多内容,并使用点样式栏向用户显示还剩下多少元素。导航也被显著地简化,隐藏在一个汉堡包图标中,这样用户就不会被选项淹没,可以在移动站点上自由移动。


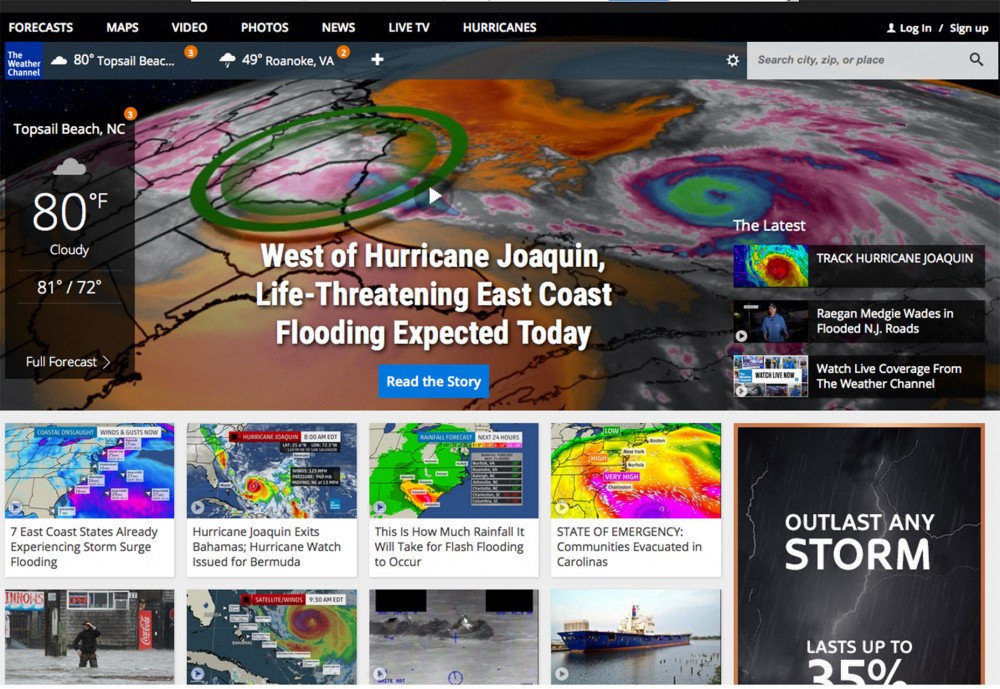
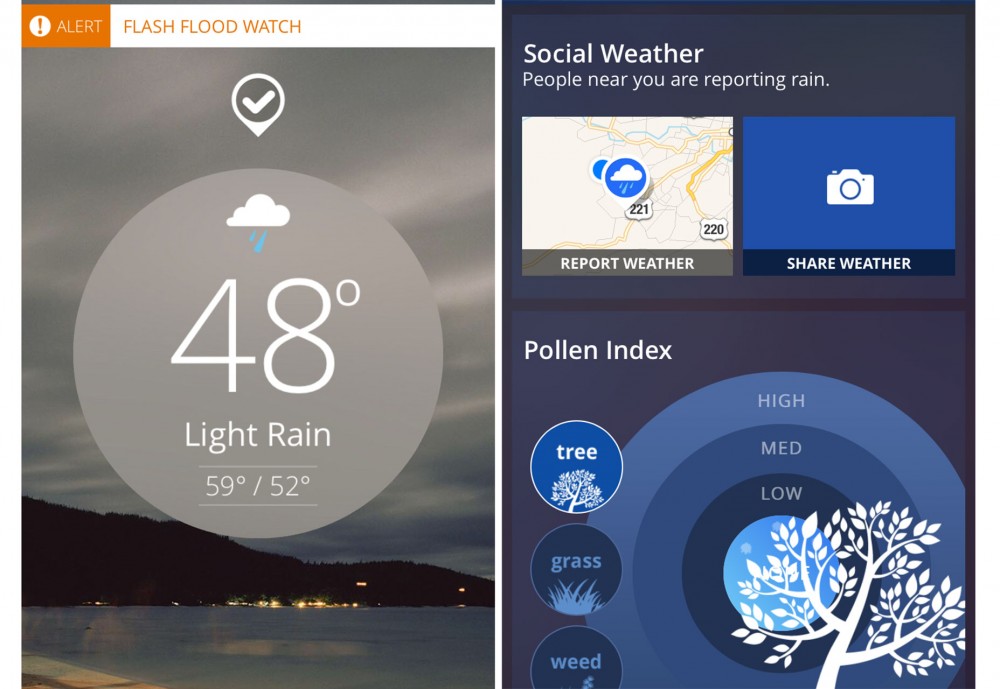
天气频道
天气频道在其桌面网站和移动应用程序上提供完全相同的内容,但体验却截然不同。桌面站点有更多的信息可以阅读和浏览,而应用程序则专注于用户现在需要知道的内容。
触发点:显著性(如上所述)和社会证明是天气频道移动应用程序与众不同的重要部分。打开的屏幕是用户此时所站的位置的天气。用户只需轻轻一挥手指,就可以报告天气状况,在社交媒体上分享,成为这个知名品牌天气故事的一部分。
移动期望:该应用程序使用了现代的、扁平的、卡片风格的设计,使得每个元素都很容易点击。没有菜单可言,因为整个前提是上下文相关的,用户可以根据自己的选择从一个元素转到下一个元素。


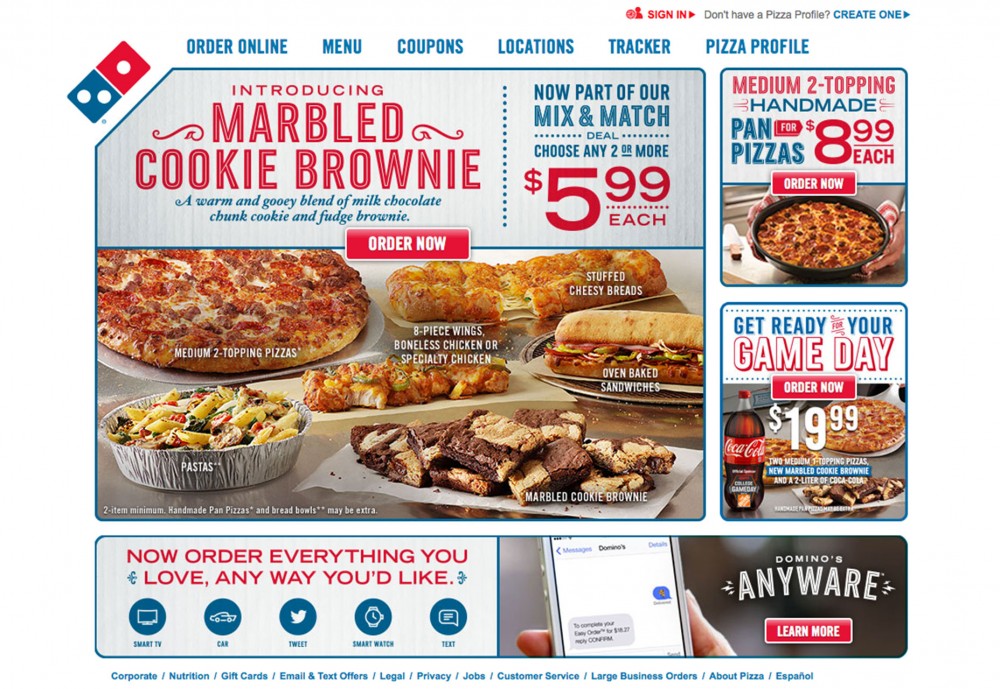
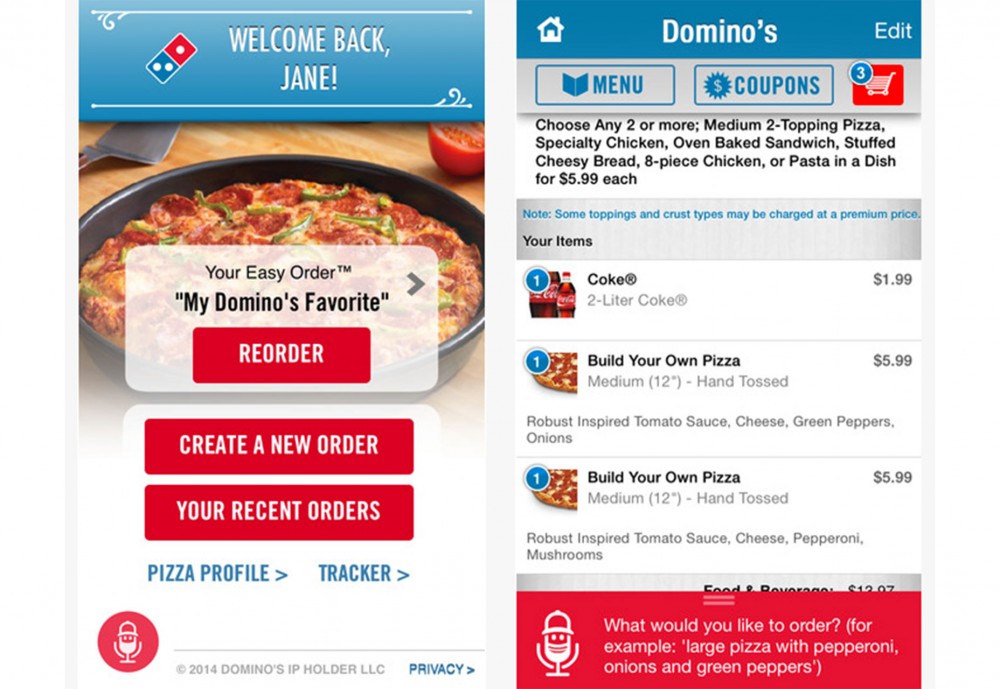
达美乐披萨
达美乐披萨(Domino ‘s Pizza)在公众面前大肆宣扬点披萨有多容易。他们是对的。尽管桌面网站有一种非常传统的感觉,但该应用程序使用了大量移动特定用户界面工具(如语音订购),使这一过程变得容易。
触发:互惠和框架是购买体验的关键,有大量的提议和选项可供选择。此外,手机版还能记住用户的偏好,让整个过程变得更简单。
移动期望:虽然Domino确实使用了一些在这些类型的应用程序中不常见的功能,但是解释得很好(比如语音订购图标)。导航是建立在上下文和应用程序是设计与大量的对比度和小图像加载迅速。


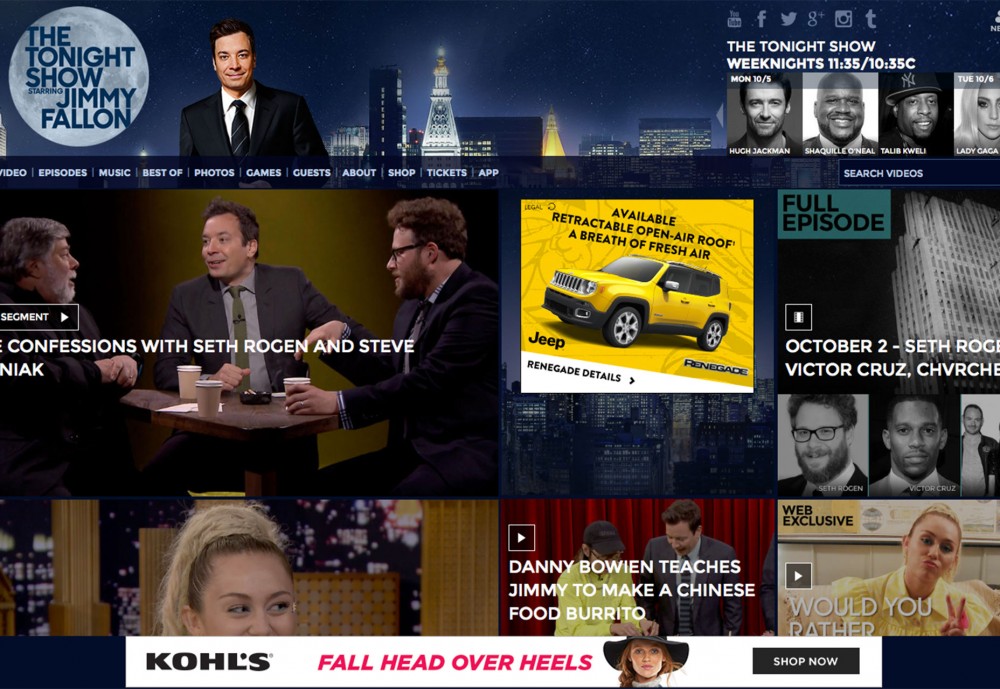
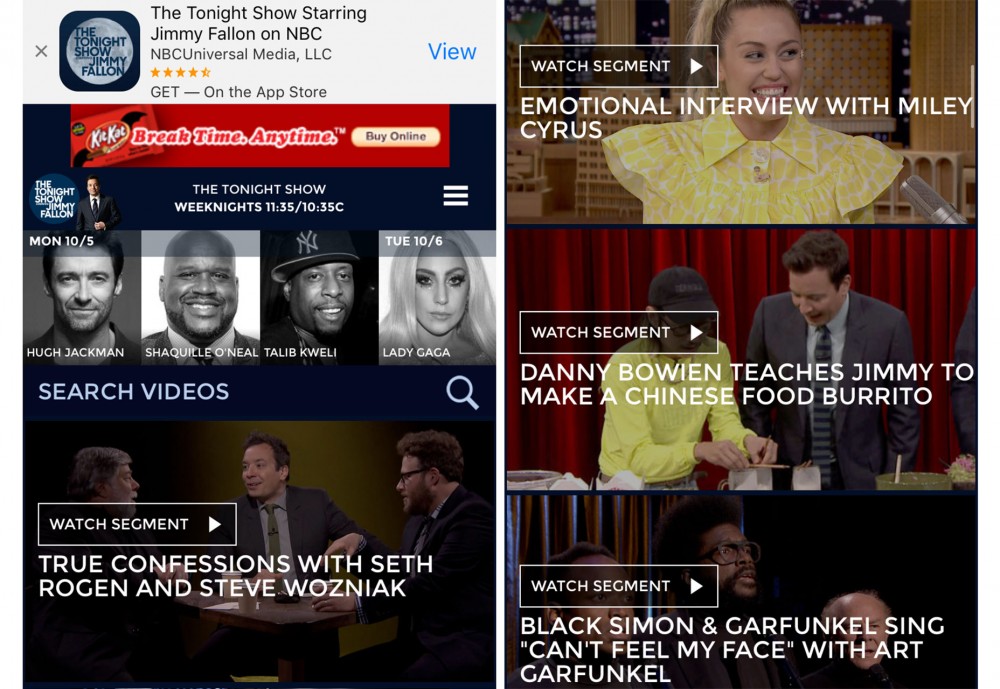
《今夜秀
《今夜秀》是为跨设备娱乐用户而设计的。桌面和响应式站点以及应用程序的外观和功能都类似。移动选项是流线型的,垂直层次结构和元素很容易采取的观察。
触发点:和许多其他娱乐网站一样,吸引人们回访的是引人注目和社会认同。你想知道什么是热点和趋势,这是找到它的地方。
移动期望:移动站点上的一个小技巧是,它首先询问用户是否想要应用程序,就好像在说“你想要我们提供的最佳体验吗?”“这是一个伟大的工具,用户已经开始期待。很容易找到这个应用程序,因为它只需轻轻一点,用户不必去寻找任何东西;就在他们面前。


,
结论
大多数用户希望并期望找到相同的网站内容,而不管设备是什么,但他们往往希望用户体验是为他们使用的设备量身定制的。
这种设备特定的用户体验将有助于提高用户的忠诚度和那些良好的感觉,大多数网站所有者希望用户感觉他们。简单地说,拥有良好的桌面和体验以及良好的移动用户体验非常重要;它们可能不一样。
通过优化用户对设备的感受、使用和交互来为用户进行设计。










Leave a Reply
You must be logged in to post a comment.